تفاوت تجربه کاربری موبایل با دسکتاپ
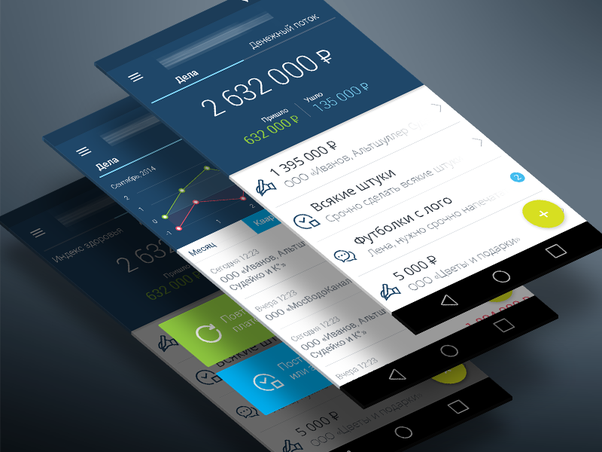
تجربه کاربری در موبایل بسیار اهمیت دارد و حتی کاربران آن را بر اپلیکیشن هایی که امکانات بیشتری دارند ترجیح میدهند طراحی حرفه ای رابط کاربری موبایل برای همه محبوب و خوش آیند است اما در این موضوع چالش های فراوانی وجود دارد ابتدا در یک تجربه کاربری موفق سادگی حرف اول را خواهد گفت ، برای ساده سازی باید راه های متفاوتی تست شود و حتی به نظر کارشناسان باید مسائل سخت ساده شوند تا بتوان مسئله را کاملا ساده و پخته ارائه کرد ، در موضوع طراحی نرم افزار موبایل همینطور است . هنگامی که طراح تصمیم میگیرد طرح خاصی را پیاده سازی کند با مشتری در مورد سبک کاری که مدنظر دارد مشورت میکند البته طراح های حرفه ای نیز طرح اولیه را در قالب فتوشاپ یا روی کاغذ نیز ارائه میکنند و بسیار زیاد در رسیدن به بهترین نتیجه ذهن خلاق طراح را روشن میکند .
تا میتوانید ساده سازی کنید
اجرای طرح های پیچیده همیشه دردسرساز بوده است و در هیچ پروژه ای در جهان مورد تایید نیست . این موضوع از 2 نظر اهمیت پیدا میکند ابتدا برای کاربر سخت و مشکل است و ثانیا توسعه آن نیز با مشکلات فراوانی همراه است ، مهندسی کردن سورس کد پروژه با استفاده از فریم ورک ها بسیار کمک کننده است اما تامین کننده و تکمیل کننده مشکل پیچیده شدن سورس کد را تضمین نخواهد کرد و درصد زیادی از یک برنامه خوب به طراح با تجربه و حرفه ای آن مرتبط است نه ابزارها.
چه نوع تجربه کاربری برای کاربران شما مهم است؟
برای اپلیکیشن موبایل ها روش های بسیار متفاوتی وجود دارد از طراحی واکنش گرای قالب سایت تا طراحی هیبریدی و محلی Native اینکه کدام برای شما با صرفه تر و مناسب تر است را شاید یک مشتری کم تجربه نتواند به خوبی تشخیص دهد و لازم است که تفاوت های آن را از جدول های مقایسه ای بدست آورد و یا حداقل کلیات از طرف طراح ارائه شود . اما همه این روش ها سعی بر بهبود تجربه کاربری را دارند و میخواهند مشتریان یا مخاطبان شما حس خوبی در کار کردن با صفحات کسب و کار شما داشته باشند و از این حس خوب شما کسب درامد کنید . پس صرف هزینه های زیاد همیشه کلید حل مشکلات نیست برای موبایل راه حل های زیادی وجود دارد شما باید بهترین را انتخاب کنید .
نسخه Beta را خیلی جدی بگیرید
هنگامی که اپلیکیشن شما آماده ارائه است وسواس زیادی به خرج ندهید و سعی نکنید گوهری گرانبها به کاربران هدیه کنید سبر توسعه تجربه کاربری بسیار طولانی است و گذر زمان در آن بسیار تاثیر گذار است . اجازه بدهید مشکلات را در روند اجرای کار پیدا کنید البته نسخه Beta هم همین کار را میکند ، یعنی تفاوت های زیادی بین یک نسخه پایدار و یک نسخه آزمایشی وجود دارد و اگر شما علامت آزمایشی یا Beta را در بالای وب سایت یا اپ موبایلی خود داشته باشید خطا ها و باگ ها برای کاربر قابل پذیرش تر است.
جذابیت محتوای آنلاین
رابط کاربری که از اطلاعات انلاین نیز استفاده کند بسیار جذاب تر است و همیشه برای کاربر مورد استفاده قرار میگیرد حتی اگر شما یک اپ استاتیک دارید بد نیست بخشی در خصوص اخبار یا مقالات وب سایت را در صفحه ای جداگانه فراهم کنید.
صفحه فرود را همیشه برای ارائه آماده داشته باشید
در موتورهای جستجو و ابزارهای تبلیغ کلیکی آدرس مورد نظر را به صفحه فرود معرفی میکند و طراحی صفحه فرود ذوق و خلاقیت بالایی را می طلبد ، صفحات مهم را همیشه به گونه ای طراحی کنید که کاربران در آن پیمایش کنند و سعی نکنید همیشه مطالب و لینک های اصلی را بالای صفحه قرار دهید .
موبایل ها در دسترس تر هستند
قابلیت حمل گوشی های هوشمند دنیای نرم افزارها را تغییر داد و سیل عظیمی از برنامه نویسان ویندوز یا دسکتاپ را به سمت خود روانه کرد ، البته آمار ها حاکی از آنند که بیشترین استفاده از موبایل در خانه بین ساعت 9 تا 10 شب انجام میشود و برای استفاده از موبایل همیشه موقعیتی بدون داشتن تکان و حرکت خوب تر است ! پس سعی کنید رابط کاربری را برای موبایل جدی بگیرید ، موبایل ها روز به روز در حال توسعه هستند و سایت هایی که در موبایل به خوبی دیده نمی شوند فرصت های زیادی را از دست خواهند داد.