طراحی سایت با tailwind
طراحی سایت با tailwind باعث میشود که سایت شما بسیار سبک تر و سریع تر باز شود این موضوع اصلی ترین دلیل طراحی سایت با tailwind است و دلیل اینکه این موضوع هم مکانیزمی است که در Tailwind css قرار دارد در گذشته استفاده از کتابخانه ها بسیار محبوب بود مثلا انواع فریم ورک هایی مانند Bootstrap که همچنان شهرت بالایی دارند و سایت های زیادی با آن طراحی میشود اما مشکلاتی که روش های سابق داشتند باعث شد که روش نوظوری جهت ساختن بخش رابط کاربری و کدهای CSS توس Tailwind ایجاد شود .
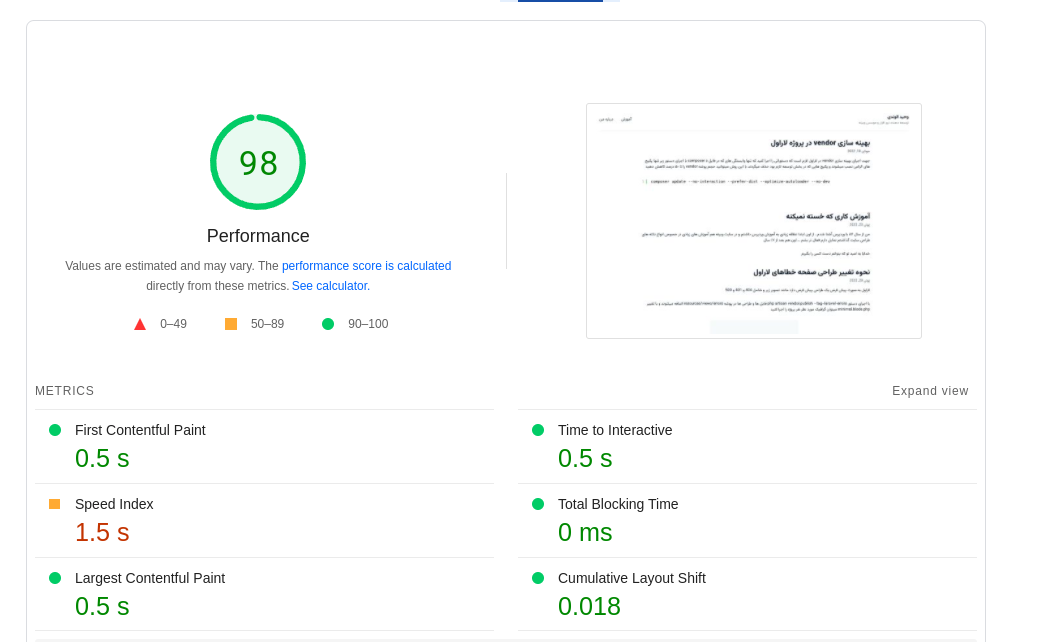
اگر با موضوعات مربوط با SEO آشنایی داشته باشید میدانید که سرعت باز شدن وب سایت تاثیر زیادی بر بالارفتن رتبه SEO و رضایت کاربران شما دارد بارها تجربه کرده اید که بعد از دیر باز شدن وب سایت آن را بسته اید و در واقع تلاشی که مدیر آن سایت برای جذب بازدیدکننده داشته از بین رفته است اما اگر سرعت باز شدن سایت بالا باشد و توسط انواع سرویس های تست سرعت مانند https://pagespeed.web.dev رتبه بالای ۹۰ را داشته باشد دقیقا از این چالش شما به خوبی عبور کرده اید و با یک تیر دو نشان را زده اید ابتدا کاربران شما تمایل بیشتری به استفاده از سایت شما دارند و ضمنا گوگل هم به شما پاداش میدهد و در نتایج بالاتر قرار میگیرد.

از دیگر دلایلی که هر توسعه دهنده و طراح سایتی که Tailwind را انتخاب میکند این است که نگهداری اصولی CSS کار دشواری است و همواره با پیشرفت تلاش میشود که مشکلات کمتر شده و روش های جدید مشکلات قبلی را حل کنند ، طراح سایت کافی است که کلاس های از قبل ساخته شده را در طراحی قالب خود استفاده کند و بقیه کار را به Tailwind بسپار .

نقل قول سازنده آن هم " حقیقت این است که تا زمانی که واقعاً آن را امتحان نکنید، هرگز حرف من را باور نخواهید کرد ، واقعاً فکر میکنم که از خود میپرسید که چگونه تا به حال با CSS به روش دیگری کار کردهاید. "
ازآنجایی که Tailwind صرفا یک کتابخانه به همراه یک سیستم ناظر در هنگام توسعه است آن را میتوان در انواع وب سایت ها و پلتفرم های تحت وب اجرا کرد شما میتوانید طراحی سایت با وردپرس یا طراحی سایت اختصاصی با لاراول را با آن انجام دهید.
تفاوت مکانیزم کاری Tailwind و Bootstrap
در واقع تفاوت در این است که در Bootstrap شما باید کل کتابخانه bootstrap.min.css را در head سایت فراخوانی کنید تا بتوانید از کلاس های آن استفاده نمایید این دقیقا مشکلی بوده است که به فکر سازنده Tailwind افتاده و آماده کاری کرده است که شما کل کلاس های Tailwind را مثل بوت استرپ در head سایت خود جهت استفاده قرار ندهید در واقع شاید بخش کوچکی از آن کلاس ها را لازم دارید و دلیلی ندارد که حجم سنگینی را یدک بکشید . سیستم ناظر یا Watch که در هنگام توسعه اجرا میشود تنها کلاس هایی که شما در قالب یا frontend خود اجرا کرده اید را در فایل خروجی css قرار می دهد مثلا اگر شما از میان هزاران کلاس تنها ۱۰ کلاس را استفاده کنید فایل خروجی یا app.css یا style.css شما معادل همان ۱۰ کلاس است و 990 کلاس دیگر وارد نمیشوند و سرعت و کارایی سایت به این دلیل افزایش چشم گیری خواهد داشت.
