طراحی سایت دولتی و سازمانی/طراحی پورتال سازمانی ایمن و قوی
طراحی سایت دولتی، در حال حاضر برای سازمان ها و ارگان های دولتی به عنوان یک نیاز ضروری جهت ارائه خدمات الکترونیکی به شهروندان شناخته میشود. اما انواع سایت دولتی نه تنها بهترین ابزار ارتباطی میان دولت و شهروندان هستند، بلکه بستری برای تحقق دولت الکترونیک و تسهیل فرآیندهای اداری درون سازمانی و برون سازمانی هم محسوب میشوند. قطعا شما به عنوان مسئول فناوری اطلاعات یا روابط عمومی یک سازمان دولتی، به این مهم پی بردهاید که داشتن یک وبسایت کارآمد تا چه اندازه در ارتقای کیفیت خدمات و افزایش رضایت شهروندان موثر است. سایتهای دولتی باید علاوه بر ارائه خدمات الکترونیکی به شهروندان، معمولا جهت تسهیل ارتباطات درون سازمانی هم به کار میروند. طراحی یک سایت دولتی شاید از نظر ظاهری پیچیدگی خاصی نداشته باشد، اما نکته بسیار مهمی که برای چنین سایت هایی وجود دارد امنیت بالا، دسترسی و رابط کاربری آسان آن است. چرا که مخاطب چنین سایت هایی افراد مختلف از قشرهای مختلف است که سطح دانش متفاوتی دارند.
اما یکی از چالشهای اساسی در طراحی این نوع سایتها، ایجاد تعادلی میان کاربرپسندی، ظاهری رسمی و کارآمد است. در این راستا، طراحی سایت اختصاصی با طراحی یک سیستم مدیریت محتوای اختصاصی ( اختصاصیCMS) و استفاده از روشهای نوین میتواند به سازمانها کمک کند تا خدمات خود را به شکلی سریع، امن و موثر ارائه دهند. همچنین، رعایت استانداردهای دسترسی، سرعت بارگذاری بالا، و طراحی واکنشگرا برای موبایل و تبلت، از جمله اصولی است که باید در نظر گرفته شود تا تجربه کاربری بهبود یابد. در نهایت، با یک طراحی هوشمندانه و کاربرپسند، وبسایتهای دولتی میتوانند به عنوان ابزاری مؤثر برای ارتقاء شفافیت و تعامل بهتر با شهروندان عمل کنند.
با وجود همه این نکات، بهتر است که راجع به نحوه طراحی پورتال سازمانی و سایت های دولتی بیشتر صحبت کنیم، تا با نکات و اصول آن بهتر آشنا بشویم و البته به تمام سوالات شما هم پاسخ دهیم. تعدادی از سوالاتی که شما ممکن است داشته باشید را در زیر بیان می کنم:
- اینکه برای انتخاب بهترین شرکت طراحی سایت اختصاصی برای سازمان خودمان چه مواردی را باید در نظر داشته باشیم؟
- یا چه مقدار بودجه در سازمان باید برای این کار اختصاص دهیم؟
- آیا شرکت طراحی سایت راجع به طراحی ظاهری سایت قبل از پیاده سازی طرح کلی به ما ارائه میدهد؟
- چطور میتونم امنیت سایت را تا بالاترین سطح تامین کنم؟
- و ....

استانداردها، اصول و ضوابط طراحی سایت سازمانی چیست؟
وقتی نوبت به طراحی وب سایت برای سازمان های دولتی می رسد، برخی از طراحان وب بلافاصله عقب نشینی می کنند، در حالی که بسیاری دیگر این چالش را در یک چشم به هم زدن قبول می کنند. هر دو گروه دلایل خود را برای گفتن "بله" یا "نه" دارند اما نمی توان انکار کرد ایجاد یک وب سایت دولتی دارای مزایا و دستورالعمل های خاص خودش است و طراحان باید برای انجام و ارائه یک کار خوب به روز باشند.
نه اینکه بگوییم از یک وب سایت تجاری بیشتر کار می برد، اما مطمئناً ویژگی های "باید" خیلی بیشتری دارد تا بتواند انتظارات را برآورده کند. همچنین، بیشتر اوقات، طراحان وب باید کمی بیشتر در مورد سیاست ها و قوانینی که در برخی موارد پایه و اساس کل وب سایت را ایجاد می کنند، بدانند. به خاطر همین ترجیح دادم اول برخی از استانداردهایی که باید در یک سایت دولتی هم رعایت شود را بیان کنم و در انتها ویژگی های لازم برای یک سایت دولتی بگوییم.
استانداردها و قوانین سایت های دولتی
استانداردهای طراحی سایت سازمانی به نکاتی اشاره میکند که هر سایت دولتی باید آنها را رعایت کند. در واقع اصول ساخت سایت های دولتی را میتوان به دو دسته تقسیم کرد. یکی استانداردهایی است که همه سایت های دولتی باید آنها را رعایت کنند(که شامل مباحث امنیتی، دسترس پذیری و رعایت قوانین ملی میشود) و یک سری دیگر اصولی است که هر سازمان یا ارگانی با توجه به شرایط سازمان برای پورتال سازمانی خود در نظر میگیرد. اما استانداردهایی که همه سایت ها باید در نظر بگیرند شامل موارد زیر است:
حفظ سطح امنیت بالای سایت
حفاظت از اطلاعات حساس و شخصی کاربران، خصوصاً در سایتهایی که خدمات مالی، اطلاعات هویتی یا ثبتنامهای آنلاین دارند، از اهمیت بالایی برخوردار است. به همین دلیل، سایتهای دولتی باید از تکنولوژیهای امنیتی پیشرفته استفاده کنند. لذا برخی اقداماتی که باید انجام دهند عبارت از موارد زیر:
اهمیت داشتن گواهی امنیتی افتا: یکی از مهمترین الزامات در طراحی سایتهای دولتی رعایت امنیت است. برای این منظور، سایتهای دولتی باید گواهینامههای امنیتی معتبر مانند گواهی افتا را دریافت کنند. این گواهیها تضمین میکنند که سایت در برابر تهدیدات سایبری مقاوم است و دادههای کاربران محافظت میشوند.
راجع به گواهی افتا و موارد مربوط به آن مانند نحوه استعلام گواهی افتا، انواع آن و...در مقاله ای جدا صحبت کرده ایم که برای کسب اطلاعات در این زمینه که برای ساخت سایت دولتی هم ضروری است، میتوانید به مقاله مربوطه مراجعه کنید.
گواهینامههای SSL/TLS: برای رمزنگاری دادهها و جلوگیری از حملات «man-in-the-middle».
احراز هویت دو مرحلهای (2FA): برای افزایش سطح امنیت در ورود به سامانهها و خدمات.
پایش و نظارت بر حملات سایبری: نظارت مستمر بر حملات و تهدیدات به کمک ابزارهای امنیتی پیشرفته.
دسترس پذیری بالای سایت برای تمامی اقشار جامعه
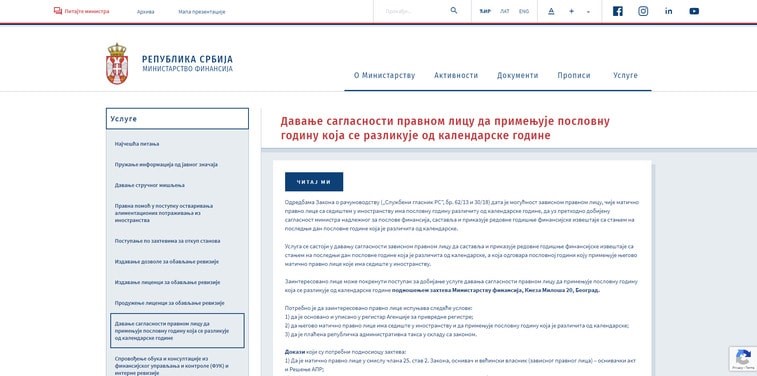
سایتهای دولتی باید برای تمامی افراد، اعم از افراد با سطح دانش مختلف، افرادی با نیازهای خاص (افراد معلول) و... به راحتی قابل دسترسی باشند. این ویژگی به تحقق اصول حقوق بشر و دسترسی برابر کمک میکند. به این منظور باید استانداردهای مربوط به افراد خاص مانند معلولان، چند زبانه بودن و استفاده از متن ها و کاربری ساده سایت رعایت شود. یک مثال عالی از چنین وب سایت سازمانی، وب سایت وزارت دارایی صربستان است که شامل نرم افزار متن به گفتار است که خواندن متن را به صورت صوتی امکان پذیر می کند. بنابراین، وب سایت وزارت صربستان کاملاً برای افراد کم بینا و نابینا سازگار است.
شفافیت و قابلیت اعتماد
سایتهای دولتی باید شفاف و قابل اعتماد باشند تا مردم بتوانند به آنها اعتماد کرده و از خدمات آنها استفاده کنند. این امر شامل ارائه اطلاعات دقیق، بهروزرسانیهای منظم و رعایت حریم خصوصی است.
- رعایت استانداردهای حفظ حریم خصوصی
- گزارشدهی شفاف
- اطلاعرسانی به موقع
رعایت قوانین و مقررات ملی و بینالمللی
سایتهای دولتی باید تمامی قوانین و مقررات کشوری و بینالمللی را رعایت کنند. این شامل قوانین حفاظت از دادهها، حریم خصوصی و همچنین رعایت استانداردهای دسترسپذیری و امنیت است.
اما اصول و ویژگی هایی که هر سازمان باید با توجه به شرایط آن ارگان ممکن است با اعمال ویژگی های خاصی در سایت خود پیاده کند، هم به شرح زیر است:
چندزبانه بودن سایتهای دولتی
در بسیاری از کشورها، وبسایتهای دولتی باید چندزبانه طراحی شوند. این موضوع بهویژه در کشورهایی با تنوع زبانی و قومیتی اهمیت دارد. یک وبسایت دولتی دوزبانه یا چندزبانه باید به گونهای طراحی شود که تجربه کاربری روان و بدون مانع را برای تمامی کاربران فراهم کند. حال نکاتی که باید در این راستا در نظر داشت، به قرار زیر است:
- تطابق کامل منوها و محتوای سایت در تمامی زبانها.
- اولویتبندی زبانهای رسمی کشور و افزودن زبانهای بینالمللی مانند انگلیسی.
- تست عملکرد سایت در تمامی زبانها برای اطمینان از سازگاری.
- توجه به ظرافتهای زبانی و فرهنگی در ترجمه محتوا.
ناوبری آسان و کاربرپسند
ناوبری و پیمایش آسان کاربران سایت به خصوص کاربران سایت های دولتی که به دنبال رفع یکی از نیازهای اساسی خود در سایت هستند، نکته بسیار مهمی است که همواره باید در جهت بهبود آن تلاش کرد. لذا از جمله اقداماتی که میتوان در جهت بهبود این موضوع انجام داد شامل موارد زیر است:
- تحلیل رفتار کاربران(برای این کار میتوانیم از ابزارهایی مانند گوگل آنالیتیکس استفاده کنیم)
- ساختار دهی دوباره و چیدمان منوها براساس اولویت نیازهای کاربران
- استفاده از دکمه ها و المان های دسترسی آسان
- رعایت قوانین دسترس پذیری برای افراد دارای محدودیت بینایی و حرکتی
توجه به واکنش گرا و ریسپانسیو بودن سایت دولتی
اهمیت این موضوع در همه سایت ها از جمله سایت های دولتی نسبت به قبل بسیار بیشتر شده است. البته برای سایت های دولتی تعداد کاربرانی که با موبایل وارد سایت میشوند خیلی بیشتر از سایت های دیگر است. لذا در طراحی حتما این موضوع باید بررسی شود. لذا به منظور رعایت این مورد چند نکته ای هست که باید در نظر بگیرید:
- انعطافپذیری در طراحی
- اندازهگذاری فونت و تصاویر
- پشتیبانی از تمامی مرورگرها و دستگاهها
رنگبندی و زیبایی بصری
وبسایتهای دولتی نباید خستهکننده یا بیروح باشند. استفاده از رنگهای رسمی، تصاویر مرتبط و طراحی مینیمالیستی میتواند به ایجاد حس اعتماد و حرفهای بودن کمک کند.
نکات طراحی:
- انتخاب رنگهای رسمی و متناسب با هویت سازمانی.
- استفاده از تصاویر فراگیر و متنوع که تمام گروههای جمعیتی را پوشش دهند.
- حفظ انسجام در طراحی تمامی صفحات.

سیاستها و مقررات
این بخش میتواند یکی از جذابترین و در عین حال چالشبرانگیزترین قسمتهای طراحی سایتهای دولتی باشد. با وجود مجموعهای از سیاستها و استانداردهای منسجم که طراحی وب و استانداردهای سایت را در سطح جهانی تنظیم میکند، کشورهای مختلف ممکن است قوانین، آییننامهها، و سیاستهای متفاوتی داشته باشند که میتوانند تأثیر مستقیمی بر روند طراحی سایت بگذارند.
کپیرایت
در نظر گرفتن جنبههای مختلف مرتبط با کپیرایت ضروری است. آگاهی کامل از قوانین کپیرایت میتواند از صرف وقت و مشکلات احتمالی جلوگیری کند. اطمینان حاصل کنید که تمام محتوای سایت، از متن تا تصاویر، مطابق با این قوانین است.
تحقیقات لازم
اگر سازمان از اطلاعات بخش خصوصی یا محتواهای دیگر وبسایتهای دولتی استفاده میکند، حتماً تحقیقات جامعی انجام دهید تا از رعایت حقوق مادی و معنوی اطمینان حاصل کنید.
استفاده از دامنهها
دامنههای وبسایتهای دولتی اغلب تحت قوانین خاصی تنظیم میشوند. سیاستها در هر کشور متفاوت است و باید اطمینان حاصل کنید که از دامنهای استفاده میکنید که با مقررات محلی همخوانی دارد.
نمایش اطلاعات و پیوندهای ضروری
حتماً اطلاعات و پیوندهایی را که برای کاربران ضروری است، به صورت شفاف و کامل ارائه دهید. این اقدام نه تنها موجب شفافیت بیشتر سایت میشود، بلکه از مشکلات قانونی احتمالی نیز جلوگیری میکند.
حذف تبلیغات
وبسایتهای دولتی، به عنوان بخشی از اموال عمومی، اجازه تبلیغات مستقیم یا غیرمستقیم را ندارند. اطمینان حاصل کنید که سایت شما عاری از هرگونه محتوای تبلیغاتی است.
مدیریت سوابق
طراحی سایت باید به گونهای باشد که امکان مدیریت و بایگانی سوابق، پروندهها، و اسناد قدیمی فراهم باشد. همچنین، از تغییرات قوانین و سیاستها مطلع باشید تا بهروزرسانیهای لازم را به موقع انجام دهید.
این نکات به شما کمک میکند تا سایتی ایجاد کنید که نه تنها مطابق با مقررات باشد، بلکه اعتماد کاربران را نیز جلب کند.

مراحل طراحی سایت دولتی
طراحی یک وبسایت دولتی به دلیل حساسیتها و الزامات خاصی که دارد، نیازمند رعایت مراحل دقیق و تخصصی است. اولین مرحله در این فرایند، تحلیل نیازها و اهداف سازمان است. این مرحله شامل شناخت نیازهای مخاطبان و اهداف نهایی سایت است که بهطور مستقیم بر ساختار و محتوای سایت تأثیر میگذارد. در این مرحله باید نیازمندیهای خاص سازمان، از جمله خدمات آنلاین و قوانین مربوط به دسترسپذیری، به دقت شناسایی و تحلیل شوند.
بعد از تحلیل نیازها، انتخاب پلتفرم و تکنولوژی مناسب برای توسعه سایت اهمیت ویژهای دارد. بسته به ویژگیهای سایت و منابع موجود، تصمیمگیری برای استفاده از سیستمهای مدیریت محتوا مانند وردپرس یا توسعه یک پلتفرم اختصاصی صورت میگیرد. این انتخاب تأثیر زیادی بر قابلیتهای سایت از نظر امنیت، انعطافپذیری و قابلیت گسترش دارد.
طراحی رابط کاربری (UI) و تجربه کاربری (UX) مرحله بعدی است که در آن باید محیطی کاربرپسند و ساده برای تمامی افراد، از جمله کسانی که ممکن است دارای محدودیتهای جسمی یا حرکتی باشند، ایجاد شود. این طراحی باید بهگونهای باشد که دسترسی به اطلاعات و خدمات مختلف سریع و آسان باشد. به این منظور بهترین کار این است که در ابتدا با توجه به اهداف و نیازهایی که در مرحله قبل تعیین شده است، طرح کلی سایت در فیگما توسط طراح، طراحی شده و به تایید سازمان و افراد مربوطه برسد و سپس برای پیاده سازی به طراح یا توسعه دهنده سایت داده شود. بنظرم طراحی قالب سایت با فیگما برای چنین سایت هایی که محدودیت ها و جزییات بسیاری در طراحی دارند بسیار کاربردی است.

پس از طراحی، نوبت به توسعه سایت میرسد که در این مرحله باید تمام استانداردهای امنیتی و دسترسپذیری رعایت شود. امنیت در سایتهای دولتی از اولویتهای اصلی است و باید از تکنولوژیهای جدید برای مقابله با تهدیدات سایبری استفاده شود. بنابراین بهتر است از حرفه ای ترین روش های طراحی سایت مانند طراحی سایت اختصاصی به این منظور استفاده کنید. برنامه نویسان وبینه علاوه بر اینکه شما را در طراحی سایت دولتی با برنامه نویسی می توانند همراهی کنند، با طراحی و ساخت سیستم مدیریت محتوای(CMS اختصاصی) سپهر گستر که دارای گواهی نامه امنیتی افتا هم هست، کار طراحی و ساخت سایت با امنیت بالا را برای شما بسیار هموار کرده اند. در این حالت سایت شما به راحتی دارای گواهینامه افتا هم میشود که این خود تا حد زیادی از مراحل طراحی سایت سازمانی را کاهش میدهد.
در نهایت، قبل از انتشار سایت، تست و بهینهسازی ضروری است. این مرحله شامل آزمایش عملکرد سایت در مرورگرهای مختلف، تست سرعت بارگذاری، و بهینهسازی برای دستگاههای موبایل است. اطمینان از کارکرد صحیح تمامی قسمتها و رفع ایرادات جزئی در این مرحله به ارائه یک تجربه کاربری بینقص کمک میکند.
برای طراحی پورتال سازمانی از چه روشهایی میتوانیم استفاده کنیم؟
طراحی پورتالهای سازمانی به دلیل نیازهای خاص و الزامات امنیتی، باید بهطور دقیق و با توجه به ویژگیهای خاص این سایتها انجام شود. در اینجا به روشهای اصلی برای طراحی یک پورتال سازمانی میپردازیم که به نیازهای سایتهای دولتی و سازمانی توجه ویژهای دارند.
-
طراحی اختصاصی با برنامهنویسی سفارشی
یکی از بهترین روشها برای طراحی پورتال سازمانی، توسعه و طراحی اختصاصی با برنامهنویسی سفارشی است. در این روش، از زبانهای برنامهنویسی و فریمورکهای مدرن مانند PHP، JavaScript و فریمورکهایی نظیر Laravel استفاده میشود. این روش امکان سفارشیسازی کامل را فراهم میکند و سایت را با امنیت بالا و قابلیتهای مورد نیاز سازمانی مجهز میکند. با این روش، میتوان سایت را کاملاً با استانداردهای امنیتی و قوانین دسترسپذیری سازگار کرد، که در طراحی سایتهای دولتی بسیار حائز اهمیت است.
-
طراحی با استفاده از CMS اختصاصی مانند سپهر گستر
یکی دیگر از روشهای محبوب طراحی پورتال سازمانی، استفاده از سیستمهای مدیریت محتوا (CMS) اختصاصی مانند سپهر گستر است. این CMS ها با توجه به ویژگیهای خاص سایتهای دولتی و سازمانی طراحی شدهاند و البته cmsسپهر گستر دارای گواهی امنیتی افتا هم هست. این گواهی به تیم وبینه این اجازه را میدهد که به راحتی استانداردهای امنیتی مورد نیاز سایتهای دولتی را تامین کند. این سیستمها بهگونهای طراحی شدهاند که علاوه بر ارائه ابزارهای مدیریت محتوا، قابلیتهای دسترسی به دادهها، امنیت بالا، و ارتباطات داخلی سازمانی را بهینه میکنند، که سایتهایی با ساختار پیچیده را نیز پشتیبانی میکنند.
-
طراحی سایت با استفاده از سیستمهای مدیریت محتوا (CMS) عمومی مانند وردپرس
در حالی که استفاده از سیستمهای مدیریت محتوا عمومی مانند وردپرس میتواند راهحلی سریع برای طراحی پورتالهای سازمانی باشد، اما برای سایتهای دولتی چندان مناسب نیست. این نوع CMSها بهطور کلی برای سایتهای عمومی و تجارت الکترونیک طراحی شدهاند و نیازهای خاص امنیتی و قابلیتهای دسترسی که برای سایتهای دولتی لازم است را به خوبی پوشش نمیدهند. بهعلاوه، این سیستمها ممکن است بهراحتی توسط تهدیدات امنیتی قابل آسیبپذیر باشند و به سادگی به استانداردهای امنیتی مورد نیاز سازمانهای دولتی سازگار نشوند.
تعرفه و هزینه طراحی سایت دولتی چقدر است؟
هزینه طراحی سایت سازمانی و دولتی به عوامل متعددی بستگی دارد، از جمله پیچیدگی پروژه، تعداد صفحات، قابلیتهای مورد نیاز، و سطح امنیتی که باید رعایت شود. برای سایتهای دولتی، هزینه بیشتر به دلیل الزامات امنیتی بالا، سازگاری با استانداردهای دسترسپذیری، و نیاز به طراحی سفارشی افزایش مییابد. طراحی با CMS اختصاصی مانند سپهر گستر، که گواهی امنیتی افتا دارد، میتواند هزینههای بالاتری نسبت به سیستمهای عمومی مانند وردپرس داشته باشد، اما از نظر امنیت و مقیاسپذیری بسیار مناسبتر است.
طراحی سایت دولتی متناسب با نیازهای خاص سازمان شما با وبینه
هر سازمان دولتی نیازهای خاص خود را دارد و طراحی وبسایت آن باید با دقت و توجه به این نیازها انجام شود. در وبینه، ما با اتخاذ یک رویکرد مشترک و همکاری نزدیک با نهادهای دولتی، فرآیند طراحی سایت را به گونهای پیش میبریم که تمامی ویژگیها و اولویتهای منحصر به فرد هر جامعه در آن گنجانده شود. ما از تأیید و ورودی شما در هر مرحله برای اطمینان از تطابق کامل با نیازهایتان استفاده میکنیم. طراحیهای ما وبسایتهایی زیبا، حرفهای و منطبق با استانداردهای دولتی است که به سازمان شما اعتبار میبخشد. همین امروز با وبینه تماس بگیرید و پروژه طراحی سایت دولتی خود را با ما شروع کنید.
