نحوه بهینه سازی تصاویر وب سایت
تصاویر نقش زیادی در زیبایی و البته کارایی وب سایت های مختلف دارند. در واقع بدون تصویر هیچ وب سایتی چنگی به دل نمی زند. اما این سکه روی دیگری هم دارد. درست است که تصاویر به جذابیت وب سایت شما و در نتیجه بیشتر دیده شدن آن می افزایند اما همین تصاویر اگر به درستی انتخاب و بهینه نشوند می توانند به شدت آسیب زننده باشند.
تصویری که حجم آن برابری می کند با کل حجم وب سایت، هر قدر هم که زیبا باشد نبودنش هزاران بار بهتر از بودنش است. زیاد بودن حجم تصاویر نقش بسزایی در کاهش سرعت لود شدن وب سایت دارد؛ بطوریکه می تواند سرعت بارگذاری آن را تا چند برابر کاهش دهد و کاربر باید مدت زمان زیادی منتظر بارگذاری و دیدن تصاویر بماند که این خود یک امتیاز منفی برای وب سایت ها به شمار می رود. چرا که معمولا کاربران تمایل به حضور در وب سایت هایی دارند که بتوانند به سرعت به چیزی که در جستجوی آن هستند دست پیدا کنند.
مسلم است کسی منتظر لود شدن یک تصویر 1، 2 و حتی در بعضی از وب سایت ها 6 مگابایتی نمی ماند و به سرعت وب سایت را ترک می کند و شاید هرگز به آنجا برنگردد چون تجربه و احساس منفی برعکس مثبت آن، زودتر در ذهن ثبت و دیرتر فراموش می شود.
پس می بینیم درست از همان چیزی که به چشم نمی آید و هرگز به ذهنمان خطور نکرده است ممکن است آسیب و ضررهای جدی متحمل شویم. اما از هر جایی که جلوی ضرر را بگیریم، منفعت است. بهتر است همین الان دست به کار شویم و تصاویر وب سایت مان را بهینه کنیم.
بهینه سازی بنر وب سایت
در بهینه سازی تصاویر بنر وب سایت به دو نکته توجه کنید:
1. در ذخیره ساز تصاویر فقط از فرمت JPEG استفاده کنید.
2. تصاویر باید طبق استاندارد وب بهینه سازی و ذخیره شوند و این به معنی کاهش کیفیت تصویر نیست.
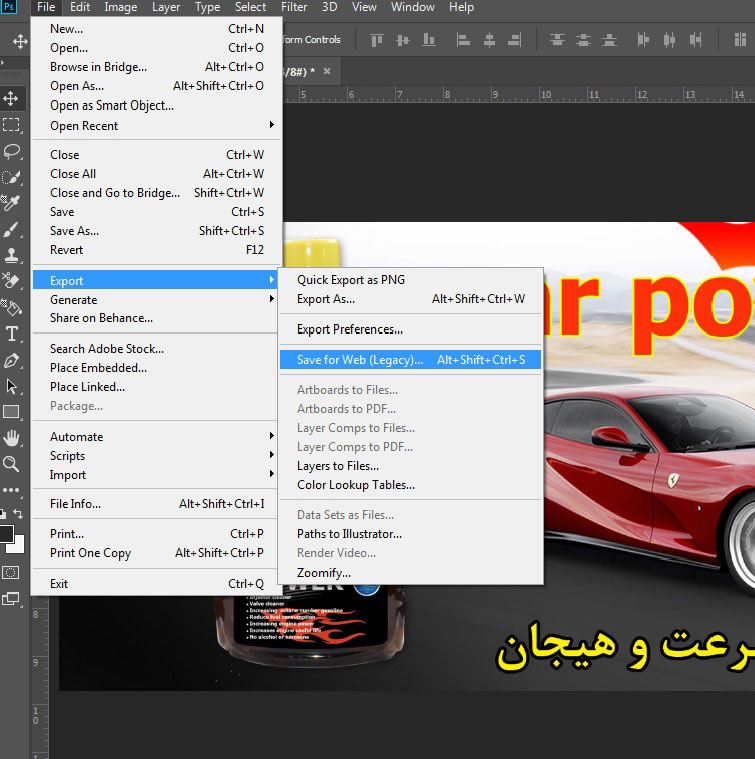
برای بهینه سازی، تصویر مورد نظر خود را در نرم افزار فتوشاپ باز کنید. تنها کاری که باید انجام دهید این است که از منوی file گزینه ی export و سپس save for web را انتخاب کنید.

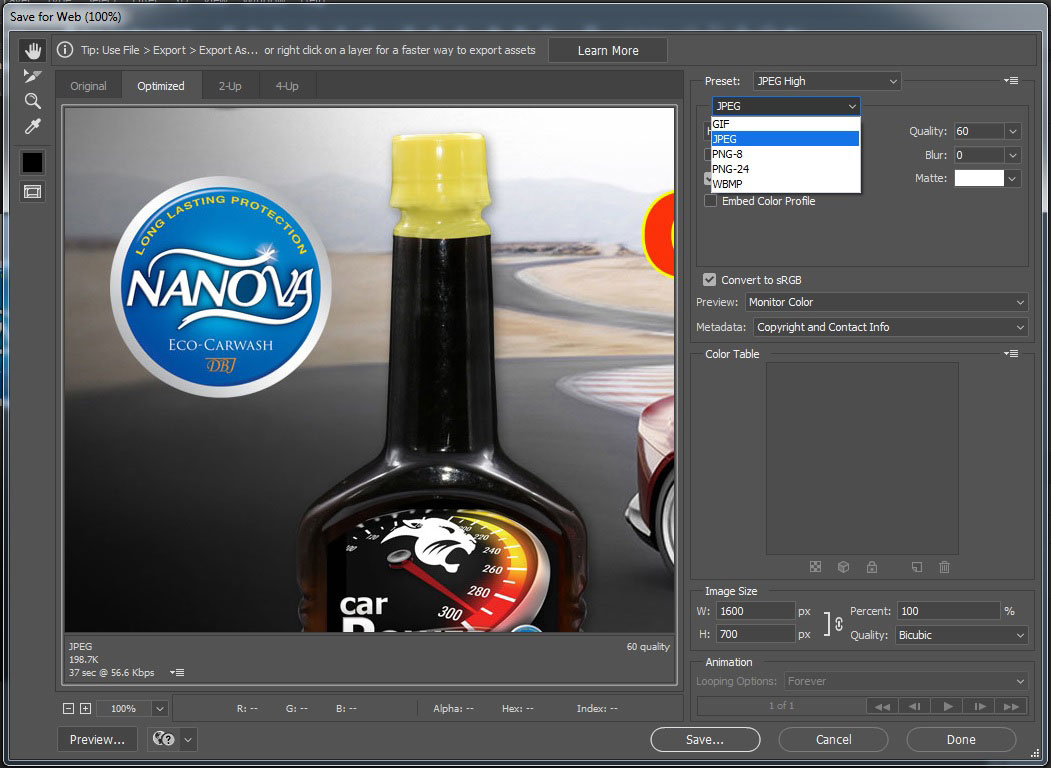
- فرمت تصویر را JPEG انتخاب کنید.

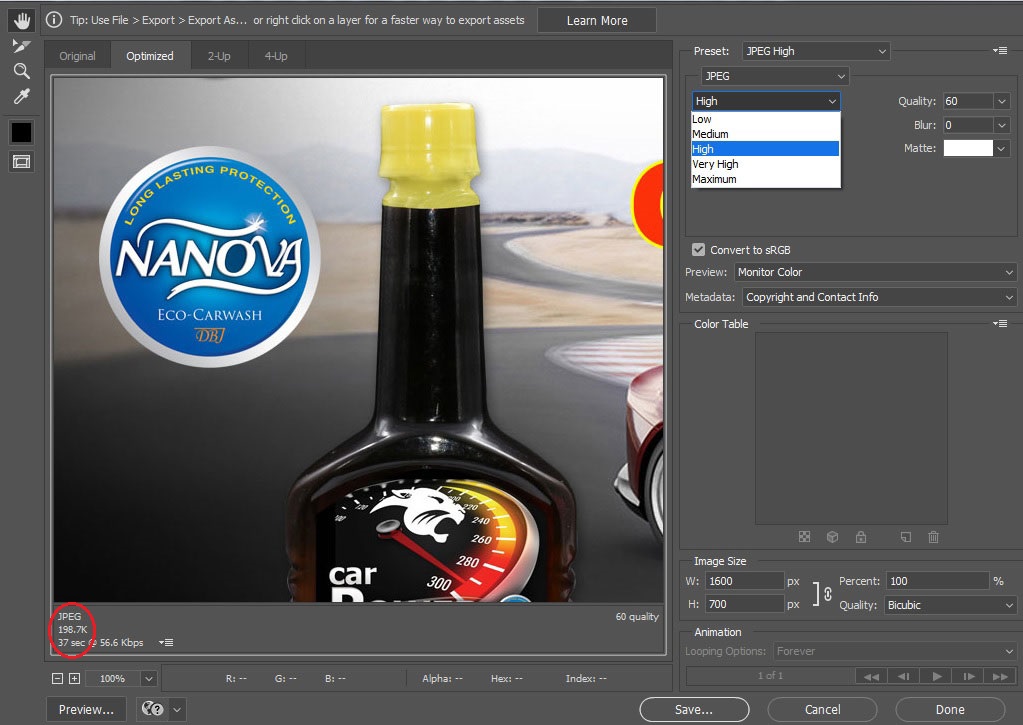
- کیفیت یا quality را روی high قرار دهید.

و تصویر را save کنید.
می توانید مشاهده کنید تصویری با حجم اولیه ی 608 کیلو بایت به تصویری با حجم 199 کیلو بایت تبدیل شده است و نکته ی مهم تر اینکه هیچ تغییر محسوس و حتی نامحسوسی در کیفیت آن ایجاد نشده است.
