بایدها و نبایدها در طراحی سایت

دوازده "باید" در طراحی وب سایت
اگر طراح وب سایت هستید، خوب می دانید که اولویت هر طراح این است که طرحش قابل استفاده و کاربر پسند باشد. این موضوع برای طراحان مبتدی که قصد دارند تازه طراحی را شروع کنند امری دشوار به نظر می رسد. یک وب سایت با طراحی مناسب یک سرمایه گذاری با ارزش به حساب می آید که می تواند در کسب و کار شما انقلابی ایجاد کند. 38 درصد از مردم اظهار دارند اگر وب سایتی از نظر آنها جذاب به نظر نرسد، آن سایت را بسته و ترک می کنند. اگر وب سایت شما برای مدتی به روز نباشد، می تواند بازدید کنندگان را نا امید کرده و ناخواسته به شغل شما آسیب برساند. اگر وقت آن رسیده که سایت خود را بروز رسانی کنید یا یک سایت جدید طراحی کنید، ما یک لیست ساده از باید های طراحی برای شما گرد آورده ایم که لازم است برای طراحی آتی خود آنها را خوب به خاطر بسپارید:
1- ثبات رابط کاربری
یکی از اصول مهم برای داشتن UX خوب، حفظ و کنترل واسط در تمامی سطوح محصول است. نگاه و ظاهر کلی وب سایت شما باید در تمام صفحات سایت شما یکسان باشد. راهنمای وب گردی، طرح های رنگی، شکل و نوع نوشتن می تواند تاثیر مثبتی بر قابلیت استفاده و UX بگذارد.
نکته عملی: از همان ابتدا یک سایت قابل استفاده طراحی کنید. ثبات و سازگاری یک شمشیر دو لبه است. اگر وب سایت شما در ابتدا به درستی طراحی نشود، بعد از آن سازگار ساختن سایر قسمت های آن منجر به طراحی ضعیف می شود. بنابرین، ابتدا طراحی را قابل استفاده کنید، سپس آنرا سازگار کنید.
2- طراحی آسان برای استفاده از نویگیشن
نویگیشن سنگ بنای قابلیت استفاده از سایت است و اصلی ترین روش تعامل در اینترنت است. برخورداری از یک نویگیشن خوب در سایت شما بسیار حائز اهمیت است زیرا این اطمینان را به کاربران می دهد که می توانند هر آنچه را که به دنبالش هستند به راحتی پیدا کنند.
نکات عملی:
• گزینه نویگیشن را در بالاترین قسمت سایت قرار دهید.
• از عنوان های واضح برای گزینه های نویگیشین استفاده کنید. از کلمات آشنا و آسان در گزینه های منو کمک بگیرید تا بازدید کنندگان بتوانند به راحتی آنها را درک کنند.
• زمان لازم برای رسیدن کاربران به هدفشان را کاهش دهید. نویگیشن خود را به گونه ای طراحی کنید که بازدید کنندگان با حداقل تعداد کلیک ممکن به آن قسمتی از سایت که می خواهند، بروند. هنگام طراحی وب سایت، قانون سه کلیک را به خاطر بسپارید، که می گوید بینندگان هرگز نباید بیش از سه کلیک از آنچه می خواهند فاصله داشته باشند.
• گزینه نویگیشن را در پانویس سایت قرار دهید. پانویس سایت جایی است که بازدید کنندگان انتظار دارند گزینه های نویگیشن و اطلاعات تماس را پیدا کنند.
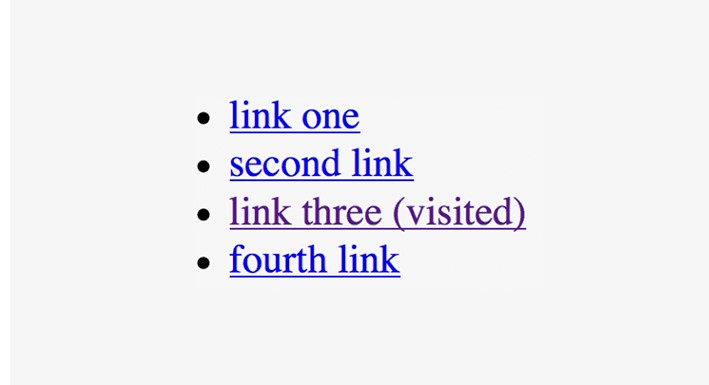
3- تغییر رنگ لینک های بازدید شده
پیوند ها نقش مهمی در فرایند پیمایش بازی می کنند. وقتی پیوند های بازدید شده تغییر رنگ نمی دهند، کاربران می توانند ناخواسته همان صفحات را بارها و بارها باز کنند. اگر کاربر بداند در گذشته یا حال چه لینک هایی را سر زده است بهتر می تواند تصمیم بگیرد سراغ چه لینک های دیگری برود.

4- آسان سازی پیمایش سایت
وقتی کاربران از سایت شما بازدید می کنند، به احتمال زیاد به سرعت صفحه را پیمایش می کنند تا اینکه همه چیز را در آن بخوانند. به عنوان مثال، هنگامی که بازدید کنندگان می خواهند محتوای خاصی را پیدا کنند یا یک فعالیت خاص انجام دهند، صفحات یک وب سایت را پیمایش می کنند تا آنچه را که می خواهند، پیدا کنند و شما به عنوان یک طراح می توانید با طراحی سلسله مراتب بصری خوب به آنها کمک کنید. سلسله مراتب بصری یا ارائه عناصر به ترتیب، به روشی اشاره دارد که خواننده را گام به گام جلو برده و تمام مطالب ذیل یک عنوان را در جلوی دید او قرار می دهد که بسیار حائز اهمیت است.
نکات عملی:
• از دیوار های متن خودداری کنید. اطلاعات خود را به صورت گروهی جدا کنید تا هضم بصری آسان تر شود.
• اهمیت بصری بیشتری بر روی عناصر مهم قرار دهید. عناصر مهمی از قبیل فراخوان ها به عمل یا کادر ورود را به صورتی طراحی کنید تا بازدید کنندگان بلافاصله آنها را ببینند. شما می توانید با استفاده از اندازه ها و رنگ های مختلف بر اهمیت عناصر تأکید کنید.

• الگوهای پیمایش طبیعی را در نظر بگیرید. مردم فارسی زبان معمولا از راست به چپ و از بالا به پایین می خوانند. طرحی که خلاف این الگو باشد، یک منحنی یادگیری به بازدید کنندگان شما ارائه می دهد.
• استفاده از grid layout. این مورد به شما امکان می دهد تا اطلاعات را به گونه ای سازماندهی کنید که خواندن و درک اطلاعات ارائه شده در صفحه برای بازدید کنندگان آسان تر شود.
5- جدی گرفتن مطالب وب سایت
کپی به اندازه طراحی وب سایت شما اهمیت دارد. بیش از 95 درصد از اطلاعات در وب به صورت نوشتاری است. حتی اگر سایت شما به زیبایی طراحی شده باشد اما محتوای خوبی نداشته باشد چیزی جز یک قاب خالی نیست. یک وب سایت خوب چه از لحاظ طراحی و چه محتوایی باید عملکردی عالی داشته باشد. وظیفه یک طراح این است که هر دو مورد را به خوبی پوشش دهد.
• اطمینان حاصل کنید محتوا با سایت شما مرتبط است. متن نا مربوط هیچ ارزشی برای بازدید کنندگان شما به ارمغان نمی آورد و ممکن است حتی آنها را سردرگم کند. سعی کنید در کنار هر خطی از متن که فکر می کنید برای کاربران اهمیت دارد از گزینه کپی استفاده کنید.
• استفاده از زبان فنی را کنار بگذارید. اطلاعاتی که در وب سایت شما نوشته شده است باید برای درک آسان حد الامکان ساده شود. شرط ایمن نوشتن این است که کلماتی را انتخاب کنید که به وضوح و به آسانی برای هر سطحی از کاربران قابل درک باشد.
6- بررسی خطا های وب سایت
با یک خطای کوچک، یک اثر بزرگ را می توان به راحتی خدشه دار کرد. در اینجا چند مشکل رایج برای آگاهی شما ذکر شده است:
• مراقب لینک های مرده باشید. برای یک کاربر خسته کننده خواهد بود اگر روی پیوندی کلیک کند و با یک صفحه خطای 404 روبرو شود.
• وب سایت خود را برای علامت های تجاری بررسی کنید.
• اطمینان حاصل کنید که کلیه محتوای رسانه ای به درستی بارگذاری شده باشند و تصاویر یا فیلم های ناقصی وجود نداشته باشد.
7- کمترین تعداد گزینه
تعداد انتخاب های مردم بر تصمیمات آنها تأثیر می گذارد. هرچه انتخاب های بیشتری داشته باشند، اقدامی کمتر انجام می شود. وقتی گزینه های بسیار زیادی را به کاربر ارائه می دهید، باعث می شوید بیش از حد فکر کند. برای افزایش شانس تعامل، بهتر است تعداد گزینه ها را به حداقل برسانید.
8- درگیر کردن کاربران با scrolling
اسکرولینگ به کاربران کمک می کند در صفحه پیمایش کنند و باعث می شود تا زمان بیشتری را صرف کنند و این امر شانس تبدیل کاربران را افزایش می دهد - به عنوان مثال، خرید اقلام، ثبت نام در خبرنامه یا تماس با شما - . حتی اگر کاربران به محض بارگیری صفحه شروع به پیمایش کنند، باز هم محتوای بالای صفحه بسیار مهم هستند. آنچه در بالای صفحه سایت مشاهده می شود، تأثیر و انتظار از کیفیت سایت برای بازدید کنندگان را نشان می دهد. در صورتی کاربران در سایت شما به پیمایش می پردازند که محتوای نمایش داده شده در بالای صفحه مورد قبول آنها باشد.
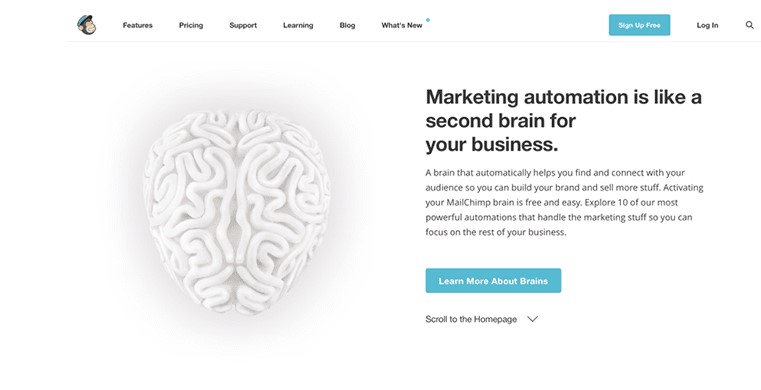
9- عنوان هر گزینه، مطابق با کاری که انجام می دهد
برچسب مربوط به عناصر رابط کارآمد، همیشه باید با آنچه که برای کاربر انجام می دهند، مطابقت داشته باشد. کاربران احساس راحتی بیشتری خواهند کرد اگر متوجه شوند هر دکمه چه عملی را انجام می دهد. برچسب های مبهم مانند "سابمیت" یا برچسب های انتزاعی مانند مثال زیر اطلاعات کافی در مورد این عمل را ارائه نمی دهند.
10- کارها را به گونه ای ایجاد کنید که عمل می کنند
در مورد چگونگی ارتباط دکمه ها و سایر عناصر تعاملی با طراحی سایت فکر کنید. جمله معروف " فرم تابع عملکرد است " را به خاطر بسپارید. عناصر بصری که مانند پیوندها یا دکمه ها هستند، اما قابل کلیک نیستند - مانند کلماتی که زیر لینک نیستند یا عناصری که زمینه مستطیل دارند اما دکمه نیستند - به راحتی می توانند کاربران را سردرگم کنند.
11- انعطاف پذیری سایت
امروز بیش از 5 میلیارد دستگاه در حال استفاده از مرورگرهای وب هستند. این بدان معنی است که بازدید کنندگان می توانند از دستگاه های مختلفی مانند کامپیوتر خانگی، تبلت، تلفن، پخش کننده موسیقی یا حتی یک ساعت به سایت شما سر بزنند. بخش بزرگی از طراحی UX این اطمینان را به شما می دهد که مهم نیست بازدید کننده با چه وسیله ای سایت شما را بازدید می کند، تمام اطلاعات حیاتی به درستی در اندازه های مختلف صفحه، نمایش داده می شوند.
نکات عملی:
• اطلاعات ضروری را قابل یافتن کنید. بر خلاف کاربران رایانه خانگی، کاربران هنگام استفاده از موبایل در جهت وب گردی، به دنبال چیز خاصی مانند اطلاعات تماس یا هزینه کالایی هستند که می خواهند بخرند. این اطلاعات را از دست ندهید.
• اندازه عناصر تعاملی را با توجه به صفحه نمایش قرار دهید. از آنجا که کاربران تلفن همراه با انگشتان خود حرکت کرده و به آن ضربه می زنند، ممکن است شما نیاز به افزایش اندازه عناصر تعاملی مانند دکمه ها داشته باشید.
12- طراحی خود را تست کنید
شما ممکن است طراحی را به گونه ای انجام دهید که فکر می کنید فوق العاده است، اما بدون بازخورد کاربران واقعی، هرگز نمی دانید که چقدر طرح شما موفق بوده است. شما باید ببینید که کاربران چگونه نسبت به آن واکنش نشان می دهند. حتی اگر می توانید یک یا دو کاربر واقعی بی طرف داشته باشید تا با وب سایت شما ارتباط برقرار کنند و افکار شان را با شما به اشتراک بگذارند، اینکار ایده های زیادی پیش روی شما قرار می دهد که به نحو دیگری نمی توانید آنها را به دست آورید.
نکته عملی: به تجزیه و تحلیل توجه کنید. تجزیه و تحلیل وب ابزار های قدرتمندی هستند که به شما کمک می کنند قسمت هایی را در وب سایت خود پیدا کنید که نیاز به توجه بیشتری دارند.
در ادامه مقاله سایت وبینه برای شما از نباید های طراحی وب سایت خواهیم گفت، با ما همراه باشید.
12 "نباید" در طراحی وب سایت
1- منتظر نماندن کاربر برای لود شدن محتوا
مدت زمان بارگذاری سایت برای تجربه کاربر بسیار مهم است. با پیشرفت روز افزون فناوری، ما عجول تر شده ایم و امروزه 47 درصد از کاربران انتظار دارند یک صفحه وب در دو ثانیه یا کمتر بارگیری شود. اگر یک صفحه وب زمان بیشتری برای بارگیری طلب کند، ممکن است بازدید کنندگان نا امید شده و سایت را ترک کنند. به همین دلیل در هنگام طراحی و ایجاد یک وب سایت سرعت باید اولویت اول طراح باشد.
نکات عملی:
• در حین بارگیری از صفحات خالی خودداری کنید. زمانی که بارگیری اولیه سایت طول می کشد، بخشی از محتوا را همراه با یک بازخورد تصویری همانند یک نشانگر بارگذاری نشان دهید.
• تصاویر را بهینه سازی کنید. تصاویر، به خصوص تصاویر پس زمینه بزرگ، می توانند زمان زیادی را برای بارگیری به خود اختصاص دهند. با بهینه سازی تصاویر می توانید زمان بارگذاری را به میزان قابل توجهی کاهش دهید.
• عملکرد فعلی وب سایت خود را اندازه بگیرید. ابزارهایی ماندد Page Speed Insights and Think With با Google نه تنها به شما در شناسایی مشکلات عملکرد وب سایت تان کمک می کنند، بلکه راه حل هایی هم برای مشکلات خاص نیز ارائه می دهند.
2- باز نشدن پیوند داخلی در سربرگ جدید
کاربران انتظار دارند رفتار های متفاوتی از لینک های داخلی و خارجی داشته باشند. همه پیوند های داخلی باید در همان سر برگ باز شوند. به این صورت به کاربران اجازه خواهید داد تا از دکمه "برگشت" استفاده کنند. اگر تصمیم دارید لینک های خارجی را در یک پنجره جدید باز کنید، قبل از باز شدن خودکار یک پنجره یا سر برگ جدید باید آن را به کاربر اطلاع دهید مثلا همراه با جمله " در یک پنجره جدید باز می شود ".
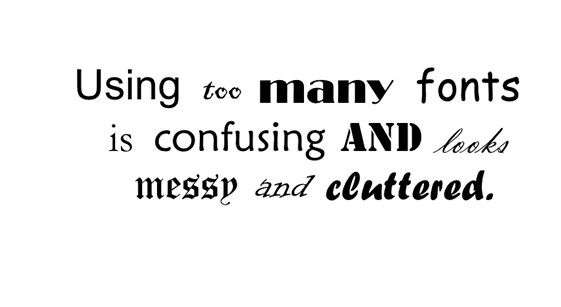
3- عدم استفاده از طرح های حروفی زیاد
هنگامی که شروع به طراحی و ایجاد یک سایت می کنید، همیشه وسوسه انگیز است که از انواع مختلف فونت ها مثلا 5 یا 6 فونت استفاده کنید. اما، بهتر است از این وسوسه چشم پوشی کنید. تغییرات بیش از حد در انواع فونت ها می تواند مزاحم، گیج کننده و آزار دهنده باشد.

توصیه معمول ما این است که حداکثر از سه نوع مختلف فونت در سه اندازه متفاوت استفاده کنید. هنگام طراحی وب سایت فکر کنید که چگونه می توانید با ایجاد تغییرات و بازی با اشکال و شمایل، و نه فونت های مختلف، تایپوگرافی قدرتمندی را داشته باشید.
4- عدم استفاده از رنگ های مختلف
مشابه به آنچه در بالا در مورد فونت ها بیان داشتیم، بهتر است استفاده بیش از حد رنگ ها در طراحی را کنار بگذارید. اعمال رنگ در یک طرح با تعادل ارتباط زیادی دارد و هر چه رنگ های بیشتری استفاده کنید، رسیدن به تعادل سخت تر است. استفاده بیش از حد بسیاری از رنگ ها در طراحی مانند تلاش برای انتقال یک میلیون احساس و پیام به طور هم زمان است، که می تواند شخصی را که در حال مشاهده وب سایت شما است گیج کند.
همیشه بهتر است که طرح رنگ را محدود به چند رنگ کنید و آن را در سایت خود ثابت نگه دارید، مگر اینکه بخواهید بخش مهمی را با استفاده از رنگ برجسته کنید.
نکته کلیدی:
به احساسات و بازخوردی که می خواهید از بازدید کنندگان خود دریافت کنید، فکر کنید. دانستن اینکه چه احساسی را می خواهید منتقل کنید می تواند به شما در انتخاب رنگ بندی مناسب کمک کند. به عنوان مثال، اگر محصولات روانپزشکی را در وب سایت خود تبلیغ می کنید، یک طرح رنگی روشن و پر زرق و برق نمی خواهید.
5- عدم نمایش سریع پاپ آپ
بسیاری از وب سایت ها کادر Pop-up را به محض ورود کاربر به صفحه نشان می دهند. به عنوان یک طراح، نمایش پنجره Pop-up یکی از آزار دهنده ترین کار هایی است که می توانید برای شخصی که از وب سایت شما بازدید می کند، انجام دهید. Pop-up ها به طور طبیعی ایجاد کننده اخلال هستند و از آنجا که به طور معمول برای نمایش تبلیغات استفاده می شوند، بهتر است بدانید بر طبق آمار درصد زیادی از کاربران حتی قبل از خواندن مطالب، آنها را می بندند.
نکته عملی:
برای نمایش pop-up زمان تعیین کنید. جلوی نمایش کادر pop-up را بگیرید تا بازدید کنندگان به انتهای صفحه برسند یعنی تمام مطالب را بخوانند یا مدتی در سایت بمانند.
6- عدم استفاده از عکس های عمومی مردم
تصاویر با چهره های انسانی روشی بسیار موثر برای درگیر کردن کاربران شما است. مغز ما برای توجه به چهره ها مستعد است. وقتی چهره انسان های دیگر را می بینیم این احساس را به ما می دهد که در واقع با آنها در ارتباط هستیم و فقط از یک محصول استفاده نمی کنیم.
با این حال بسیاری از سایت های شرکتی به دلیل استفاده بیش از اندازه عکاسی ناعادلانه، که برای "اعتماد سازی" استفاده می شود بدنام هستند. تست های قابلیت استفاده نشان می دهد که عکس های صرفا تزئینی به ندرت به طراحی افزوده می شوند و اغلب به تجربه کاربر آسیب می رسانند.
7- عدم تبلیغات زیاد
داشتن تبلیغات بیش از حد در یک صفحه می تواند به راحتی محتوای اصلی سایت را تحت الشعاع قرار داده و انجام کارها را برای کاربران سخت تر کند. اگر تبلیغات زیادی در صفحه باشد، همه آنها در تلاش هستند تا نظر خوانندگان خود را به خود جلب کنند. این امر منجر به اضافه بار حسی خواهد شد که در نهایت برای سایت شما اثرات منفی به همراه خواهد داشت. همچنین هر موردی که از نظر کاربران تبلیغات به حساب بیاید، نادیده گرفته خواهد شد و اصطلاحا به آن " کور بنر " گفته می شود.
8- عدم پخش موسیقی یا نمایش ویدئو در پس زمینه
در حالی که موسیقی پس زمینه ممکن است در موارد خاص مانند وب سایت تبلیغی مفید فایده باشد، برای بسیاری از وب سایت ها به هیچ وجه ایده خوبی نیست. موسیقی یا کلام به صورت غیر منتظره می تواند باعث آزار و اذیت کاربر شود. ممکن است افراد از سایت شما در محل کار، در یک مکان عمومی یا در نزدیکی شخصی که در حال خواب است بازدید کنند و موسیقی غیر منتظره می تواند چنین بازدید کنندگانی را فورا از سایت شما دور کند.
مشابه موسیقی پس زمینه، ویدئوهای پخش خودکار نیز می توانند موجب آزار کاربران شوند. آنها باید کوتاه و فقط در مواقع مناسب و مورد انتظار استفاده شوند.
نکته عملی:
امکان کنترل موسیقی را برای کاربران فعال کنید. تنظیم موسیقی را به طور پیش فرض روی بی صدا قرار دهید، اما به آنها اجازه دهید برای شنیدن یا دیدن محتوای صوتی و تصویری خودشان بر روی گزینه پلی/ مکث کلیک کنند.
9- عدم حذف scrolling
حذف اسکرول هنگامی اتفاق می افتد که طراحان با استفاده از نوار پیمایش، رفتار متفاوت در وب سایت خود انجام دهند. حذف آن برای بسیاری از کاربران بسیار آزار دهنده است زیرا کنترل را از آنها گرفته و رفتار پیمایش را کاملا غیرقابل پیش بینی می کند. هنگام طراحی وب سایت، بهتر است از حذف پیمایش خودداری کنید و به کاربر امکان و اجازه دهید مرور و حرکت را تحت کترل خود داشته باشد.

10- عدم استفاده از پیمایش افقی
به منظور ایستادگی، برخی از طراحان از پیمایش افقی در طراحی سایت ها استفاده می کنند. متأسفانه، پیمایش افقی یکی از معدود تعاملاتی است که اکثر اوقات خوشایند کاربران نیست. کاربران غالبا نمی دانند که می توانند محتوا را با پیمایش به صورت افقی مشاهده کنند. در نتیجه، آنها به سادگی محتوایی را که از طریق پیمایش افقی قابل دسترس است، نادیده می گیرند.
11- کارآمدی سایت را فدای زیبایی نکنید
مهم نیست که طراحی سایت چقدر زیبا و چشمگیر است، نباید در توانایی کاربر در استفاده از محتوا یا تعامل با وب سایت خللی ایجاد کند. یک نمونه بارز از تصمیمات طراحی بد UX، فدا کردن کارآمدی سایت در مقابل زیبایی است آن هم با استفاده از رنگ طوسی کمرنگ در پس زمینه روشن. این ترکیب بر خوانایی مطالب تأثیر می گذارد. بهتر است از پیش زمینه های شلوغ در پشت محتوا یا تضاد رنگی - مانند مثال زیر - خودداری کنید.
نکته عملی:
نسبت کنتراست را بررسی کنید. نسبت های کنتراست نشان می دهد تفاوت یک رنگ از رنگ دیگر به چه میزان است. ابزاری مانند Color Contrast Checker به شما کمک می کند تا فقط با چند کلیک کنتراست رنگ کافی داشته باشید.
12- عدم استفاده از متن و تبلیغات چشمک زن
هنگام به کارگیری تبلیغات و انیمیشن ها، از جلوه های چشمک زن استفاده نکنید. محتوایی که چشمک یا سوسو می زند، می تواند باعث ایجاد تشنج در کاربران شود، و به احتمال زیاد برای کاربران معمولی آزاردهنده است و موجب حواس پرتی آنها خواهد شد.
با توجه به مطالب بیان شده، هنگامی که کاربران از وب سایت شما استفاده می کنند، انتظار تجربه یک عملکرد خوب را دارند. اگر نتوانید نیازهای آنها را برآورده کنید، آنها به سادگی به سمت رقبای سوق داده می شوند، که ممکن است تنها یک کلیک با آنها فاصله داشته باشند. به همین دلیل است که با هر تصمیم به طراحی، باید فکر کنید چه چیزی برای بازدید کننده بهترین است و سعی کنید تا حد امکان لذت کافی و وافر را برای آنها فراهم آورید.
_به طور کلی مجموعه کارهایی که باید انجام شود به چند دسته تقسیم میشود:
