بهترین راهکارهای طراحی و توسعه وب سایت
بهترین روش های از نظر فنی به Best Practice ها معروف هستند. Best Practice ها در هر زبان برنامه نویسی و هر نوع طراحی سایت می تواند معنا و مفهوم داشته باشد. وب سایتی که با استفاده از بهترین روش طراحی شده است مزیت های فراوانی دارد؛ از جمله توسعه پذیر بودن و امکان ایجاد تغییرات به صورتی که باعث بهم خوردن قسمت های دیگر نشود. آیا مشتریان طراحی سایت باید با این موضوع آشنا باشند؟ خیر! مشتریان طراحی سایت کافی است بدانند در چه شرکتی میخواهند سفارش ثبت کنند! نمونه کارهای قبلی همیشه گویای توانایی های یک توسعه دهنده خوب است.
روش های مختلف طراحی چه تفاوت هایی دارند؟
اگر می خواهید وب سایت یا فروشگاه خود را به صورت سفارشی و اختصاصی راه اندازی کنید استفاده از فریم ورک ها بسیار مهم است. آن دوران گذشته است که برنامه نویسان بدون فریم ورک بتوانند محصول توانمندی تولید کنند. مثلا استفاده از لاراول یا استفاده از vue.js در کیفیت و قدرت پروژه ها بسیار مهم است زیرا این فریم ورک ها زیرساخت های اولیه جهت اتصال به سایر ابزارهای cache ,socket و زیرساخت های اولیه مهم جهت امنیت را فراهم کرده اند یا در حوزه frontend استفاده از جاوا اسکریپت بسیار پیچیده است که با کمک فریم ورک ها بسیار ساده تر می شوند. از طرفی هنگامی که با یک روش مشخص توسعه صورت بگیرد در آینده برنامه نویسان دیگر هم می توانند آن را به خوبی توسعه دهند .

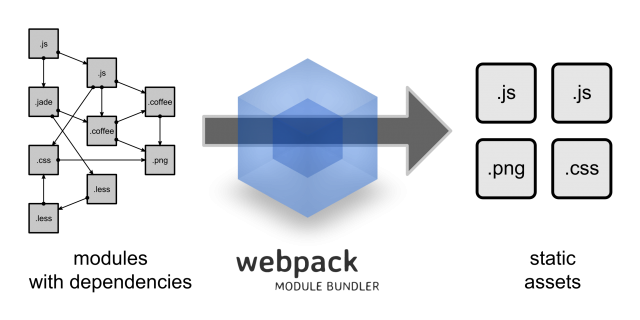
امروزه استفاده از webpack و SASS در طراحی سایت بسیار مهم است. اگر وب سایت شما با این ابزارها ساخته شوند می توان گفت که از روش های خوبی استفاده شده است.
برای شروع می توان به پروژه های مختلف متن باز سری زد و از آنها کمک گرفت. شاید کار کردن با آنها در ابتدا کمی سخت به نظر برسد اما توجه کنید که یکبار یادگیری آن برای سالها کاربردی است. با استفاده از این ابزار می توان بخش های مختلف uI را تفکیک کرد و بعد از تولید نسخه نهایی آنها را در یک فایل فشرده منتقل کرد یا به صورت خودکار کدهای css ،js را در نسخه های مختلف مروگر ها بهینه سازی کرد.

این موضوع در برنامه نویسی بسیار پیچیده تر است از روشی که برنامه نوشته می شود. باید بر اساس اصول بین المللی باشد از جمله SOLID. این استانداردها کمک می کند که برنامه به صورتی نوشته شود که بتوان بدون نگرانی و دردسر آن را در مقیاس های بزرگ توسعه داد. در زبان های برنامه نویسی هم یکسان است مثلا اگر برنامه ای با PHP نوشته شود یا با ASP از نظر استاندارد SOLID خیلی فرق ندارد .

موضوع بهترین روش در بهینه سازی هم بسیار مهم است. هنگامی که پروژه ای فروشگاهی نوشته می شود هر محصول ویژگی ها و مشخصه های زیادی دارد. برای اینکه بتوان کارایی خوبی بدست آورد بهتر این است که از cache استفاده کرد و از انواع مختلفی که دارد با توجه به نوع پروژه بهره گرفت یا از دیتابیس های NoSql کمک گرفت در صورتی که دیتابیس اصلی SQL باشد.
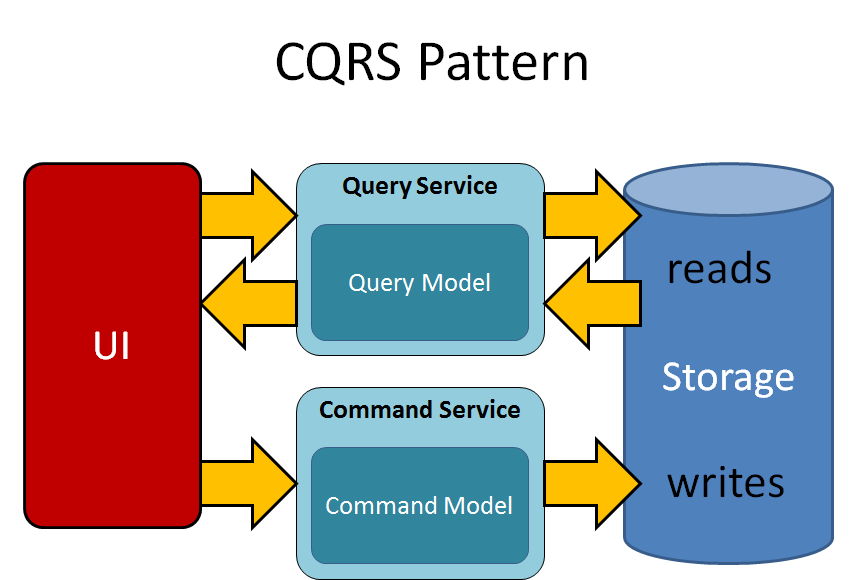
روش جداسازی بخش UI از Back End به سبک میکرو سرویس محور
این روش طراحی سایت در بسیاری از سایت های معروف ایرانی و خارجی در حال اجراست که میتواند کارایی و مزیت های بسیاری را به همراه داشته باشد مثل دیجی کالا - دیوار - الوپیک - اسنپ و... دراین روش طراحی سایت پروژه به دو بخش کلی تقسیم میگردد این روش تجربه کاربری را بسیار بالامیرد و سرعت افزایش چشم گیری خواهد داشت و رتبه SEO هم بالاتر میرود. میتوان به جرات گفت که در آینده روش فول استک خیلی کارایی ندارد و استفاده از فریم ورک هایی مانند لاراول یا دات نت صرفا برای API مورد استفاده قرار خواهند گرفت.
معرفی بهترین فریم ورک های ساخت سایت های میکرو سرویس محور
- پیاده سازی فرانت با React + Next.js
- پیاده سازی بک اند با Laravel
- استفاده از سیستم های متن باز مثل وردپرس برای بخش بلاگ

