بهترین روش طراحی سایت در انواع روش های طراحی سایت کدام است؟
انتخاب بهترین روش طراحی سایت، در میان انبوهی از انواع روش های طراحی سایت آن هم بدون داشتن شناخت نسبی نسبت به هر کدام و آگاهی از مزایا و معایب آن، کار چندان ساده و البته عاقلانه ای نیست. انتخاب روش مناسب برای طراحی سایت میتواند تأثیر زیادی بر موفقیت آنلاین شما داشته باشد. اما این انتخاب، برای بسیاری از افراد چالشبرانگیز است. از طرفی، انتخاب بهترین روش میتواند چالشهایی مثل صرف زمان زیاد، هزینههای بالا یا عدم تطابق با نیازهای خاص شما به همراه داشته باشد. ممکن است هنوز ندانید که آیا باید به سراغ سیستمهای آماده بروید یا طراحی اختصاصی وب سایت را انتخاب کنید. در این مقاله، ما به شما کمک میکنیم تا با بررسی گزینههای مختلف، انتخاب بهتری داشته باشید. چه به دنبال روش ساده و سریع باشید و چه به دنبال طراحی وبسایت سفارشی پیچیدهتر و حرفهایتر، ما در این محتوا پاسخ به سوالاتی که ذهن شما را مشغول کرده است، خواهیم داد؛ از جمله اینکه بهترین و کمهزینهترین روش کدام است و کدام برای آینده سایت شما مناسبتر خواهد بود.
آشنایی با انواع روش های طراحی سایت: از ساده ترین تا پیشرفته ترین روش ها
برای طراحی سایت روشهای مختلفی وجود داره که هرکدوم ویژگیها و محدودیتهای خاص خودشونو دارند. از روشهای سریع و بدون دردسر گرفته تا روشهای پیچیدهتر و حرفهای. اینکه شما کدوم رو انتخاب کنید به این بستگی داره که هدف شما چیه؟ چه مقدار زمان و پول دارید؟ و چه ویژگیهایی از سایت انتظار دارید؟. به طور کلی، روشهای طراحی سایت رو میشه به چند دسته اصلی تقسیم کرد:
1.ساده ترین روش طراحی سایت: با استفاده از سایت سازها (Website Builders)
سایتسازها (Website Builders) ابزارهایی آنلاین هستند که به شما این امکان را میدهند بدون نیاز به دانش فنی یا کدنویسی، سایت خود را بسازید. این روش یکی از سادهترین، سریعترین و کم هزینهترین راهها برای راهاندازی یک وبسایت است. سایتسازها به دلیل رابط کاربری آسان و امکاناتی که در اختیار کاربران قرار میدهند، برای کسانی که تجربه زیادی در زمینه طراحی وب ندارند، بسیار مناسب هستند. بنابراین:
سطح پیچیدگی: ساده قابل استفاده برای: افراد مبتدی و کسبوکارهای کوچک
نمونهها: سایت ساز وبزی، سایت ساز سی فایو، سایت ساز دیجی فای، سایت ساز زرین و...
مزایا:
- استفاده آسان و بدون نیاز به مهارت فنی
- طراحی سریع و ارزان تنها با کشیدن و رهاکردن بدون نیاز به دانش فنی
- دسترسی به قالبهای آماده و طراحیهای شیک
- قابلیت طراحی فروشگاه اینترنتی
معایب:
- محدودیت در شخصیسازی
- وابستگی به پلتفرمها و محدودیتهای آنها
- محدودیت در بهینه سازی و سئو سایت
مناسب برای :
سایتسازهای ایرانی به دلیل سادگی، هزینه کم و قابلیتهایی که برای کاربران فراهم میآورند، گزینهای عالی برای افرادی هستند که میخواهند سریعاً و بدون نیاز به دانش فنی سایت خود را طراحی کنند. این ابزارها به ویژه برای کسبوکارهای کوچک، سایتهای شخصی و فروشگاههای آنلاین بسیار مفید هستند.

2.روش طراحی سایت رایگان: طراحی سایت با استفاده از وردپرس (WordPress)
سطح پیچیدگی: متوسط مناسب برای: افراد با دانش ابتدایی یا متوسط در طراحی سایت و کسبوکارهای با نیازهای پیشرفته تر
وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا (CMS) است که به شما این امکان را میدهد که یک سایت حرفهای و قابل شخصیسازی بسازید. برخلاف سایتسازها، در وردپرس شما آزادی بیشتری برای کنترل جزئیات دارید.
مزایا:
- انعطافپذیری بالا و امکان نصب افزونههای متنوع
- قابلیت طراحی انواع سایتها از جمله فروشگاه آنلاین، وبلاگ، و سایتهای شرکتی
- پشتیبانی گسترده و جامعه بزرگ
معایب:
- نیاز به مدیریت و نگهداری مداوم (آپدیتها، امنیت، و غیره)
- سرعت پایینتر در مقایسه با سایر روشها در صورت استفاده نادرست از افزونهها
اما چرا ما از این روش به عنوان روش طراحی سایت رایگان یاد کردیم؟ زیرا هسته اصلی وردپرس به صورت رایگان در سایت wordpress.org برای دانلود و در دسترس عموم وجود دارد. اما شما برای راه اندازی سایت خود نیاز به تهیه هاست و دامنه خود را دارید، تا پس از آن وردپرس را در هاست نصب کنید. اما آیا با وردپرس میتوان سایت کاملا رایگانی راه اندازی کرد؟ پاسخ این سوال در حالت های مختلف استفاده از وردپرس نهفته است که در زیر بیان می کنم:
حالتهای مختلف استفاده از وردپرس
وردپرس دات کام (WordPress.com):
رایگان: نسخهای از وردپرس است که به صورت آنلاین و در سرورهای خود وردپرس ارائه میشود. در این نسخه، شما میتوانید به رایگان یک وبسایت ایجاد کنید، اما محدودیتهایی هم دارد:
- دامنه شما به شکل wordpress.com خواهد بود و نمیتوانید دامنه اختصاصی داشته باشید.
- امکانات سفارشیسازی و افزونهها محدود است.
- تبلیغات وردپرس در سایت شما نمایش داده میشود.
- فضای ذخیرهسازی محدودی برای رسانهها دارید.
بنابراین، وردپرس دات کام به عنوان یک راه رایگان برای ساخت سایت میتواند مفید باشد، ولی محدودیتهایی دارد که برای سایتهای حرفهای یا کسبوکارها ممکن است مشکلساز شود.
وردپرس دات اورگ (WordPress.org):
این نسخه از وردپرس رایگان است، اما برای استفاده از آن شما نیاز به هاست و دامنه دارید. برای خرید هاست و دامنه، باید هزینه بپردازید. پس از خرید هاست و دامنه، نصب وردپرس رایگان است و شما میتوانید سایت خود را به صورت کامل سفارشی کنید، افزونهها را نصب کنید و به هیچ محدودیتی در طراحی و مدیریت سایت نخواهید خورد.
طراحی سایت با وردپرس به طور مستقیم رایگان نیست، زیرا هزینههای هاست و دامنه را در بر دارد، اما نصب و استفاده از وردپرس رایگان است.
به طور کلی برای طراحی سایت با وردپرس شما راه های مختلفی پیش روی دارید اعم از طراحی سایت وردپرس اختصاصی، طراحی سایت با وردپرس و قالب های آماده و....
حالا آیا میتوان وردپرس را رایگان در نظر گرفت؟
در نهایت، اگر بخواهیم وردپرس را به عنوان یک روش رایگان برای ساخت سایت در نظر بگیریم، پاسخ بستگی به شرایط شما دارد:
اگر از وردپرس دات کام استفاده کنید، سایت شما رایگان خواهد بود، اما با محدودیتهایی همراه است.
اگر از وردپرس دات اورگ استفاده کنید، نصب و استفاده از وردپرس خود رایگان است، اما باید هزینههایی برای هاست و دامنه بپردازید.
پس میتوان گفت که وردپرس به خودی خود رایگان است، اما راهاندازی یک سایت حرفهای با آن به هزینههایی برای هاست و دامنه نیاز دارد.

-
روش طراحی سایت حرفهای: طراحی سایت با استفاده از فریمورکها و CMSهای پیشرفته
سطح پیچیدگی: پیشرفته مناسب برای: طراحان حرفهای، توسعهدهندگان، و کسبوکارهای پیچیده با نیازهای خاص
در این روش، از فریمورکهای پیچیده مانند Laravel، Django یا Ruby on Rails استفاده میشود. این فریمورکها برای پروژههای بزرگتر و پیشرفتهتر مناسب هستند که نیاز به کارکردهای سفارشی دارند.
مزایا:
- کنترل کامل بر ساختار و طراحی سایت
- امکان ساخت ویژگیهای پیچیده و سفارشی
- امنیت و مقیاسپذیری بالا
معایب:
- نیاز به دانش عمیق در زمینه کدنویسی
- زمانبر بودن فرآیند طراحی
- هزینه بالاتر
4.بهترین روش طراحی سایت حرفه ای: طراحی سایت با برنامه نویسی(زبان هایی مانند HTML، PHP، جوملا و...)
سطح پیچیدگی: پیشرفته مناسب برای: سایت ها و کسب و کارهای بزرگ و حساس با حجم دیتای بالا
طراحی سایت با کدنویسی یکی از پیشرفتهترین و در واقع بهترین روش های طراحی سایت در میان انواع روشهای طراحی سایت است. اما بهترین نه برای هر سایت و همه افراد. علت آن در مزایا و معایب این روش نهفته است که در ادامه بیان میکنم:
مزایا:
- سفارشیسازی کامل
- عملکرد سریع و بهینه (در صورت کدنویسی درست)
- امنیت بالاتر
- بدون محدودیت
معایب:
- زمانبر بودن فرآیند توسعه
- نیاز به مهارت فنی بالا
- هزینه بالا
- طراحی سایت با cms اختصاصی
سطح پیچیدگی: متوسط تا پیشرفته مناسب برای: کسبوکارهایی با نیازهای خاص و بزرگتر
اگر نیاز دارید یک سیستم مدیریت محتوای کاملاً اختصاصی داشته باشید، میتوانید از CMS اختصاصی و سفارشی استفاده کنید. این نوع CMS به شما این امکان را میدهد که ویژگیها و کارکردهای مورد نیاز خود را به دقت طراحی کنید. این روش معمولاً زمانی مورد استفاده قرار میگیرد که سایت شما نیاز به ویژگیهای خاص و پیچیدهای دارد. در این میان میتوانیم به cms اختصاصی سپهرگستر اشاره کنیم که توسط تیم متخصص وبینه برنامه نویسی و پیاده سازی شده و به تمامی نیازهای شما در ساخت سایت پاسخ میدهد. برای دریافت مشاوره رایگان به این منظور میتوانید با کارشناسان وبینه در تماس باشید.
مزایا:
- امکان طراحی دقیقتر و سفارشیسازی بیشتر
- کنترل کامل بر قابلیتها و کارکردهای سایت
- امنیت بالاتر
- سرعت بهتر
معایب:
- هزینه بالاتر و زمانبر بودن
- نیاز به تیم توسعهدهنده برای نگهداری و بروزرسانی
در کنار تمامی روشهایی که برای طراحی سایت گفته شد، برای طراحی UI و رابط کاربری سایت میتوانید از پلتفرم فیگما استفاده کنید که کار طراحی اولیه یا همان وایرفریم سایت را بسیار راحت میکند. به این منظور بهتر است مقاله طراحی سایت با فیگما را مطالعه کنید.
روش های مختلف طراحی سایت با کدنویسی چه تفاوت هایی دارند؟
اگر می خواهید وب سایت یا فروشگاه خود را به صورت سفارشی و اختصاصی راه اندازی کنید استفاده از فریم ورک ها بسیار مهم است. آن دوران گذشته است که برنامه نویسان بدون فریم ورک بتوانند محصول توانمندی تولید کنند. مثلا استفاده از لاراول یا استفاده از vue.js در کیفیت و قدرت پروژه ها بسیار مهم است زیرا این فریم ورک ها زیرساخت های اولیه جهت اتصال به سایر ابزارهای cache ,socket و زیرساخت های اولیه مهم جهت امنیت را فراهم کرده اند یا در حوزه frontend استفاده از جاوا اسکریپت بسیار پیچیده است که با کمک فریم ورک ها بسیار ساده تر می شوند. از طرفی هنگامی که با یک روش مشخص توسعه صورت بگیرد در آینده برنامه نویسان دیگر هم می توانند آن را به خوبی توسعه دهند .

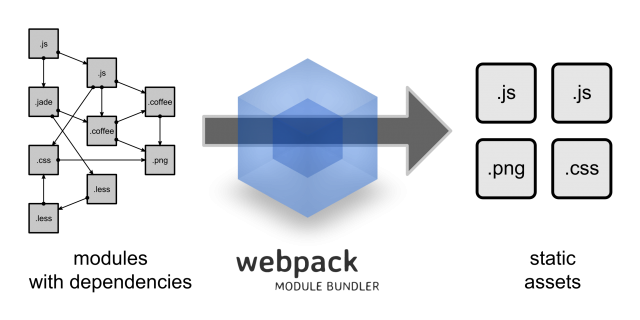
امروزه استفاده از webpack و SASS در طراحی سایت بسیار مهم است. اگر وب سایت شما با این ابزارها ساخته شوند می توان گفت که از روش های خوبی استفاده شده است.
برای شروع می توان به پروژه های مختلف متن باز سری زد و از آنها کمک گرفت. شاید کار کردن با آنها در ابتدا کمی سخت به نظر برسد اما توجه کنید که یکبار یادگیری آن برای سالها کاربردی است. با استفاده از این ابزار می توان بخش های مختلف uI را تفکیک کرد و بعد از تولید نسخه نهایی آنها را در یک فایل فشرده منتقل کرد یا به صورت خودکار کدهای css ،js را در نسخه های مختلف مروگر ها بهینه سازی کرد.

حال در ادامه به صورت جدولی انواع روش های طراحی سایت را با هم مقایسه میکنیم تا شما بتوانید با توجه به شرایط و نیازهای خودتان بهترین روش را انتخاب کنید:
|
روش طراحی سایت |
مناسب برای |
مزایا |
معایب |
هزینه |
|
سایتسازها (Website Builders) |
مبتدیان و سایتهای ساده |
سادگی، سرعت، قالبهای آماده، بدون نیاز به دانش فنی |
محدودیت در سفارشیسازی، وابستگی به پلتفرم سایتساز |
رایگان یا هزینه کم |
|
وردپرس دات کام (WordPress.com) |
وبسایتهای کوچک و شخصی |
رایگان، استفاده آسان، قالبهای آماده، مدیریت راحت محتوا |
محدودیت در سفارشیسازی، آدرس دامنه بدون برند |
رایگان (با امکانات محدود) یا هزینه برای ویژگیهای پیشرفته |
|
وردپرس با قالب آماده |
کسبوکارهای کوچک و متوسط |
انعطافپذیری بالا، افزونههای متعدد، قالبهای آماده برای طراحی سریع |
نیاز به خرید هاست و دامنه، محدودیت در سفارشیسازی در قالبها |
هزینه برای هاست و دامنه + قالبها |
|
وردپرس اختصاصی (Custom WordPress) |
سایتهای حرفهای و پیچیده |
حداکثر کنترل، امکان سفارشیسازی کامل، افزونههای پیشرفته |
نیاز به تخصص فنی برای سفارشیسازی، هزینه بیشتر برای طراحی |
هزینه برای هاست و دامنه + طراحی و توسعه اختصاصی |
|
CMSهای پیشرفته (Joomla, Drupal) |
سایتهای پیچیده و تخصصی |
انعطافپذیری و کنترل کامل، پشتیبانی از چند زبان و محتواهای پیچیده |
نیاز به دانش فنی، یادگیری زمانبر |
هزینه برای هاست و دامنه |
|
فریمورکها و کدنویسی دستی |
توسعهدهندگان حرفهای و سایتهای سفارشی |
حداکثر کنترل و سفارشیسازی، مناسب برای سایتهای پیچیده |
زمانبر و نیاز به تخصص برنامهنویسی، هزینه بالا |
هزینه بالا (برای توسعه و نگهداری) |
با وبینه بهترین روش طراحی سایت را انتخاب کنید...
بعد از مطالعه مطالبی که تا به اینجا گفتیم، آیا آمادهاید تا بعد از بررسی نیازها و انتظارات شما، راه اندازی سایت شما را به بهترین روش شروع کنیم؟ با وجود نکات و مطالبی که در این مقاله گفتیم، شما میتوانید برای دریافت مشاوره از برنامه نویسان و طراحان سایت حرفه ای وبینه تماس بگیرید تا به تمامی سوالات شما در کمترین زمان ممکن پاسخ دهند. در این صورت شما میتوانید با خیال راحت شروع به راه اندازی سایت خود کنید.

