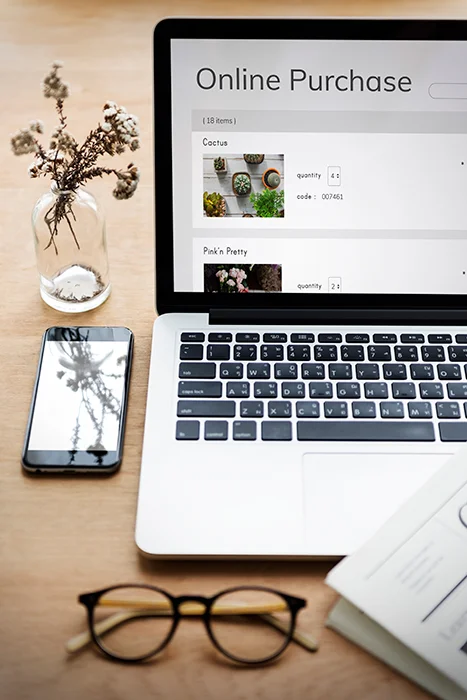
طراحی سایت حرفه ای/خدمات طراحی سایت آنلاین+قیمت مناسب
اصولا در کسب و کارها قدرت جذب مشتری مهم ترین شاخصه آن کسب و کار است، کسب و کارها با گذشت زمان و بدست آوردن رزومه کاری ارزشمند خود قدرت جذب مشتری های جدید و نگهداری مشتری های قدیم بسیار بالاتر خواهد رفت. مدیران موفق توانسته اند شرکت های ارزشمندی را خلق کنند و ارزش افزوده های بسیار زیادی را برای کارکنان و مشتریان خود به ارمغان آورند. شرکت طراحی سایت وبینه با سابقه نزدیک به یک دهه برای رسیدن به کسب رضایت بالای مشتریان با به کارگیری فناوری های به روز و روش های حرفه ای طراحی و توسعه وب در کنار پایش نیازهای مشتریان همواره خود را یک قدم از رقبا خود جلوتر دیده است و در این سالها به یکی از برترین شرکت های نرم افزاری و طراحی و توسعه سایت در ایران تبدیل شود.
ما در وبینه بر این باوریم که طراحی وبسایت صرفا گوشه ای از جهان دیجیتال است و کسب و کارها برای استفاده از ظرفیت های عظیم آن باید از مسیر طولانی و پر چالشی عبور کرد. ما در وبینه در همه نیازهای مشتریان فعالیت میکنیم روش های مختلفی در طراحی وبسایت و اجرای پروژه های بزرگ و کوچک را در برنامه های کاری خود داریم و تضمین بهترین کیفیت و صرفه اقتصادی را برای انواع روش های طراحی سایت ارائه خواهیم کرد.

آیا میدانید که 70 میلیون ایرانی در فضای مجازی حضور دارند؟ و بدون شک فضای مجازی در افزارش فروش بسیار موثر است! اگر شما صاحب کسب و کاری هستید که نیاز به داشتن وبسایت دارید روش های متعددی برای ساخت سایت وجود دارد امروزه وردپرس یکی از بهترین روش های طراحی سایت است که میتواند طیف بسیاری از سایت ها را در بر بگیرد. طراحی سایت اختصاصی یکی از روشهای مناسب و کاربردی برای کسب و کارهای اینترنتی است و صرف نظر از قالب های آماده که با قیمت های ارزان در دسترس هستند می تواند مزیت های رقابتی سایت شما را به چالش بکشد.
مزیت های رقابتی که در طراحی سایت وجود دارد شامل : برندینگ ، سرعت ، امنیت ، گرافیک اختصاصی و کپی نشده از جمله ارزش هایی هستند که باید از سایت خود داشته باشید. در واقع وبسایت شما مانند ویترین ۲۴ ساعته عمل میکند و از هرکجای دنیا میتواند مشتریان شما را مانند آهنربا جذب کند. پس ارزشش را دارد که با دیدی باز به استقبال موفقیت هایی که میتوانید با اینترنت بدست آورید بروید.
رسیدن به قله های موفقیت تجربه و تخصص کافی را لازم دارد تا بتوان در مسیری پیچیده هوشمندانه قدم برداشت.
همه میخواهند بهترین باشند و از رقبا پیشی بگیرند، اما چرا بسیاری از آنها از گردونه رقابت حذف میشوند! حتی قبل از اینکه به حداقل چیزی که میخواستند برسند؟ با مشاهده آمارهای رسمی میتوان دریافت که بیش از یک میلیون دامنه IR در ایران ثبت شده اما چه تعداد از دامنه های ثبت شده دارای سایتهایی با ارزش هستند که توانسته اند مانگار شوند؟ رمز ماندگاری آنها صرفا ثبت دامنه ها و طراحی سایت بدون توجه به هویت بصری نبوده بلکه توجه به طراحی با کیفیت و توجه زیاد به اصول دیجیتال مارکتینگ بوده است در غیر اینصورت رقابت معنایی و همه سایت ها با هم برابرند...
در دنیایی اینترنت یک قانون ساده وجود دارد صرفا باید پیروز شد. حل معمایی که با کمک تجربه هایی موفق تیم وبینه قابل انجام است ما در وبینه نیازهای همه مشتریان را یکسان نمی بینیم راهکارهای اجرای وب سایت ها را در انواع مختلفی از سایت ها در اختیار داریم که میتواند تفاوت ما با رقبای کاری خود ما باشد.
طراحی سایت شرکتی یکی از پرطرفدار ترین سایت ها در دنیا هستند آنها میخواهند با هر نوع خدمتی که دارند یک وبسایت رسمی داشته باشند سایت آنها باید به گونه ای طراحی و ساخته شود که گویای فعالیت واقعی آنهاست بسیار شکیل و در عین حال ساده یعنی تمرکز طراح سایت صرفا روی معرفی محصول به شکلی خلاقانه باشد. این هدفی است که در خلاقیت در طراحی سایت دنبال می شود.
خدمات طراحی سایت تخصص ماست
ما در وبینه بهترین ها را رقم میزنیم
.jpg)
فوق العاده است که ایده الی را که فکرش را میکنیم به حقیقت تبدیل شود. وبسایت شما در صدر نتایج جستجو گوگل باشد و مشتریان بعد از ورود به سایت شما با صرف زمانی اندک به محصولات شما علاقه مند شوند و با شما تماس بگیرند و سفارش آنلاین را ثبت کنند، حتی دنبال شبکه های اجتماعی شما بروند و مدت ها شما را دنبال کنند و در فرصتی مناسب خریدار محصولات شما شوند.
ما با بررسی خواسته های شما و با تکیه بر یک دهه تجربه، کسب و کارتان را در فضای دیجیتال به موفقیت نزدیکتر میکنیم

ورود به دنیای اینترنت صرفا خلاقیت و صرف هزینه های اولیه برای راه اندازی وبسایت نیست. طراحی سایت شروع یک راه پر پیچ و خم است که بدون داشتن راهنما و استراتژی در دیجیتال مارکتینگ صرفا یک رویاست که بتوان به درآمدهای مورد علاقه و دست یافت.
همچنین توجه به جستجو میلیون ها نفر در گوگل بسیار مهم است که قدم بعدی بعد از اتمام طراحی سایت و تحویل به کارفرما برای رسیدن به فرصت های طلایی است.
عجیب است اما حالا بیش از ۶۳۰۰۰ جستجو در گوگل در حال انجام است انسان هایی که برای یافتن نیازهای خود جسنجو میکنند. مهم نیست دنبال چه هستند اما مهم است، آنهایی که باید شما را پیداکنند به دلیل عدم دیده شدن سایت شما در گوگل با رقبای شما همکاری خواهند کرد.
طراحی سایت حرفه ای بر پایه سئو
بازدیدکنندگانی که میتواند تبدیل به درآمد شود اما گاها به دلیل نداشتن سئو سایت همه آنها از دست میروند. اصولا پایه و اساس دیده شدن در گوگل هنگام طراحی سایت انجام باید انجام شود. هنگامی که طراح سایت مشغول ساخت صفحات و ساختار وبسایت شماست. تاکید بر انتخاب شرکتی با سابقه و دارای نمونه کارهای موفق میتواند نگرانی های شما را برای داشتن سایتی که سئو شده باشد را از بین خواهد برد.
مراحل طراحی سایت در وبینه
ارزشها و فرصت های موجود در فضای دیجیتال صرفا به طراحی سایت ختم نمیشود بلکه زنجیره ای از کارهای دنباله دار و منظم و اصولی میتواند ارزش سرمایه گزاری در فضای مجازی را برای کسب و کار شما کامل کند.
مشاوره و تحلیل نیازمندیها
طراحی یک سایت خوب صرفا پیاده سازی تکنولوژی های پیچیده نیست بلکه یک سایت مناسب و در خور کسب و کار کارفرما میتواند نیازهای آن را به طور کامل برطرف نماید البته طی جلسات مشاوره و با تحلیل نیازها انواع راهکارهای که ضروری می باشد را پیشنهاد میدهیم.
طراحی رابط کاربری و هویت بصری
هویت بصری تصویر مجازی از کسب و کار واقعی شماست در بسیاری از کسب و کارها موضوع هویت بصری شکل خاصی ندارد و با شکل گیری این هویت میتوان برندیگ و ماندگاری را تداوم بخشید.
استراتژی دیجیتال مارکتینگ
همانطور که با طراحی سایت وارد دنیای اینترنت شدید با دیجیتال مارکتینگ میتوانید سایت خود را برای بهتر دیده شدن تقویت کنید اما برای ادامه این مسیر نیاز به نقشه راه و استراتژی و تعیین اهداف را دارید طی این مراحل به تعریف استراتژی خواهیم پرداخت که میتواند آینده را برای رسیدن به موفقیت تضمین کند.

طراحی سایت آنلاین ریسپانسیو
موبایل فرندلی
امروزه و با توجه به کاربرد روزافزون تلفن همراه و افزایش بازدید وب سایت ها از طریق موبایل و تبلت، طراحی سایت واکنشگرا از الزامات هر طراحی است. سهولت باز شدن سایت در گوشی به قدری مهم است که طراحی ui/ux ابتدا نسخه موبایلی سایت ساخته میشود و بعد نسخه دیسکتاپ در صورتی که این رویه در ۱۰ سال گذشته کاملا برعکس بود و امروزه توجه به کیفیت سایت در موبایل اهمیت بسیار بالایی دارد تیم وبینه با اجرای کامل سایت رسپانسیو همه صفحات را برای واکنش گرایی در موبایل پوشش میدهد.
طراحی سایت اختصاصی
طراحی سایت اختصاصی به این معناست که وب سایت شما باید از قالب آماده استفاده نکند و دقیقا مطابق با امکانات، سلیقه و ویژگی های مدنظر کسب و کار شما ساخته شود. سایت اختصاصی چیزی است که سایت شما را ارزشمند خواهد کرد و میتوانید از فروش بیشتری برخوداری شوید. دلایل منطقی که برای این موضوع داریم به ارزش هایی است که برای شما خلق خواهد شد
- طراحی گرافیکی مرتب و جذاب
- سرعت و کارایی بسیار بالای سایت در هنگام باز شدن صفحات
- واکنش پذیری مناسب در موبایل و تبلت
- قابلیت توسعه و ایجاد تغییر در شرایطی که نیاز به ارتقا و بهبود سایت دارید
- seo پذیر بودن و ایندکس شدن در گوگل و رسیدن به نتایج رده بالا در جستجو
رعایت استانداردها روز از اهمیت ویژه ای برخوردار است
طراحی سایت با لاراول و CMS اختصاصی از دیگر روش های طراحی سایت است که ما در وبینه متناسب با کسب و کار شما آنها را اجرا کنیم.

طراحی سایت حرفه ای و خلاقانه
خلاقیت یک ارزش گرانقیمت است، با خلاقیت و هنر خیلی ساده میتوان دیده شد و هزاران نفر را در شبکه های اجتماعی و اینترنت جذب کرد.
تصور کنید که با اجرای خلاقیت میتوان زیبایی بصری خاصی داشت و در نحوه نمایش و معرفی محصولات و خدمات با کمک طراحی های زیبا و جدید و استفاده مناسب از ویدیو ارزش دیده شدن سایت خود را چند برابر کرد.
UI یا رابط کاربری با توجه به برندینگ و نوع کسب و کار شما و اهداف پیش رو طراحی خواهد شد. به این معنی که تمامی تصاویر، رنگبندی صفحات، فونت و اندازه متن ها، شکل منو و ... با در نظر گرفتن UI خلاقانه و مرتبط با برند سازمانی شم طراحی و پیاده سازی خواهند شد. و یک گرافیست میتواند همه برند شما را در صفحات سایت به شکلی هنری اما دیجیتالی معرفی کند.

با تکمیل فرم درخواست مشاوره همکاران ما با شما تماس خواهند گرفت
