تبدیل سایت به اپلیکیشن
بسیاری از کسانی که طراحی وب سایت انجام داده اند، می پرسند چرا به یک اپلیکیشن موبایل نیاز خواهند داشت؟ و آیا لازم است که برای داشتن اپ به صورت جداگانه طراحی را اجرا کرد ؟ در این مقاله میخواهم با اصطلاح WebView در اپ های موبایلی با شما صحبت کنم و این موضوع را از دلایل فنی و صرفه جویی هزینه ها بیان کنم.

هنگامی که سرمایه گذاری شما در توسعه وب سایت است و نرم افزار وب سایت هم ممکن است به صورت اختصاصی نوشته شده باشد این این صورت انتخاب و تعیین تکنولوژی برای توسعه وب سایت هم بسیار مهم است اما زمانی که شما میخواهید وب سایت خود را به اپلیکیشن موبایلی تبدیل کنید کافی است که وب سایت شما صرفا چند ویژگی مهم را رعایت کرده باشد
- رسپانسیو باشد
- بهینه و سبک باشد
با رعایت شدن دو مورد فوق هم وب سایت شما خوب کار میکند و هم میتواند در APP به خوبی برای کاربر دیده شود . اما هنگامی که شما برای وب سایت خود بخواهید APP به اصطلاح Native بسازید باید تکنولوژی های سمت سرور و خود وب سایت و Backend را هم در نظر بگیرید و اینکه به صورت جداگانه برای سایت APP Native هم جداگانه با قیمت بسیار بالا هزینه پرداخت کنید .
اما چرا باید برای سایت خود اپ موبایلی هم داشته باشد ؟ دلایل بسیار زیادی وجود دارد، اما ما در اینجا برای شما چند مورد مهم آن را گرد آورده ایم تا بتوانیم شما را با مزایای داشتن اپلیکیشن بیشتر آشنا کنیم
1. دسترسی به بازار آنلاین با حداقل هزینه
اولین چیزی که یک اپلیکیشن برای شما به ارمغان می آورد حضور در یک بازار جدید است، پر از کاربرانی که می توانند به مشتریان بالفعل شما تبدیل شوند. اپلیکیشن های تلفن همراه کاملا متفاوت از وب سایت ها هستند و بسیاری از افراد به دلایل مختلف استفاده از آنها را ترجیح می دهند. وقتی برنامه ای را توسعه می دهید، درهای جدیدی به روی شما باز می شوند. با وارد شدن به آنها، می توانید ترافیک و نرخ تبدیل بیشتری داشته باشید. تاثیر اپلیکیشن موبایل بر روی سئو بسیار زیاد است.
طبق گفته Criteo، تا پایان سال 2015 سهم موبایل از معاملات تجارت الکترونیک جهانی بیش از 40٪ بوده است و از آن زمان به بعد ما شاهد رشد بسیار چشمگیر آن بوده ایم.
2. دریافت اطلاعات جدید در مورد کاربران
فناوری های کراس پلتفرم به طور کلی می توانند عملکردی مشابه پلتفرم های بومی داشته باشند و می توانند درها را به روی داده های بزرگ باز کنند، این بدان معنی است که اطلاعات زیادی در مورد مشتریان خود دارید که می توانید برای ارائه خدمات و تبلیغات مورد نظر خود استفاده کنید.
داده های بزرگ می توانند به شما نشان دهند که کاربران شما از چه نوع دستگاهی استفاده می کنند و از طریق آن می توانید به زمان خرید انجام شده با آن دستگاه و هزینه ها پی ببرید. به شما اطلاعات فوق العاده ارزشمندی در مورد کاربر و توانایی های مالی وی می دهد و می تواند به هدف گیری فردی کمک کند.
یک کاربر می تواند اطلاعات زیادی مانند موقعیت جغرافیایی، علایق و نیازها در اختیارتان قرار دهد، سپس می توانید با کمک خدمات خود برای پاسخگویی به نیازهای آنها اقدام کنید.
اگر می خواهید تجارت شما رونق پیدا کند، باید محصولات خود را با جزئیات تحویل، تخفیف ها و پیشنهادات ویژه به اطلاع مشتریان برسانید.
3. اعلان ها (نوتیفیکیشن)
اگر با استفاده از پیام کوتاه یا پیام رسان هایی مانند Viber ،Telegram یا WhatsApp اعلان هایتان را ارسال می کنید، حتما متوجه شده اید که چه هزینه بالایی برای شما دارد.
اگر وب سایت را به اپلیکیشن تلفن همراه تبدیل کنید، یک مزیت فوری دریافت خواهید کرد ؛اعلان ها. اعلان ها بهترین راه حل برای آگاهی دادن به مشتریان شما است. آنها بسیار ارزان، سریع و راحت هستند.

علاوه بر این، شما می توانید اعلان های قوی را اجرا کنید که دارای رسانه هایی مانند تصاویر، GIF یا حتی نقشه هستند و میزان پاسخ را تا 50 درصد افزایش می دهند.
عملکردهای دیگر
مانند هر اپلیکیشن دیگری، شما می توانید خدمات دیگری غیر از آنچه که در وب سایت خود دارید، ارائه دهید. به عنوان مثال، شما می توانید به مشتریان خود این توانایی را بدهید تا از طریق اپلیکیشن با شرکت شما تماس بگیرند. خیلی بهتر از آن است که مشتریان شماره شما را کپی کرده یا سعی در حفظ آن کنند.
یکی دیگر از گزینه های عالی که اکثر فروشگاه اینترنتی به همراه اپلیکیشن از آن استفاده می کنند چت آنلاین است، جایی که مشتریان می توانند هر سوالی را که می خواهند بپرسند. در یک اپلیکیشن تلفن همراه، چت آنلاین راحت تر است و قطعاً مورد استقبال بیشتری قرار می گیرد.
علاوه بر این، حتی می توانید صفحاتی با خدمات بومی به اپ تلفن همراه خود اضافه کنید که در وب سایت فعلی شما وجود ندارد.
برای دستیابی به تمام این مزایایی که ما ذکر کرده ایم و صرف هزینه قابل توجهی در توسعه محلی، می توانید از ابزار تبدیل وب سایت به اپلیکیشن استفاده کنید.
4 روش تبدیل وب سایت به اپلیکیشن
اگر به دنبال راه هایی برای تبدیل وب سایت به اپلیکیشن هستید، در اینجا چهار گزینه برای معرفی وجود دارد:
Progressive web apps (PWAs)
Progressive web apps اساساً وب سایت هایی هستند که کاربران می توانند به صفحه اصلی خود اضافه کنند، گویی که اپلیکیشن هستند و به صورت آفلاین به آنها دسترسی دارند. در اندروید Android عالی عمل می کند، اما در iOS خیلی خوب نخواهد بود، بنابراین مراقب آن باشید. ساخت PWA کمترین بودجه را برای شما به همراه خواهد داشت. با این حال، توجه داشته باشید که فناوری PWA فقط برای وب سایت های نسبتاً کوچک مناسب است.
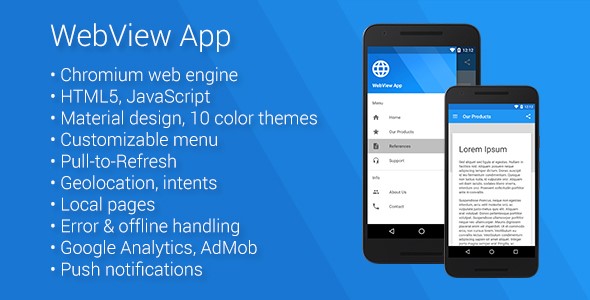
برنامه های تلفن همراه ترکیبی
برنامه های تلفن همراه ترکیبی با فناوری های مختلف مانند Cordova یا Phonegap ساخته شده اند. آنها اساساً اپلیکیشن های کراس پلتفرمی هستند که درست مانند وب سایت های رایج با HTML ،CSS و JavaScript نوشته شده اند. با این حال، بیشتر شبیه برنامه های تلفن همراه هستند و می توانید آنها را از بازار اپلیکیشن ها دانلود کنید.
اپلیکیشن های تلفن همراه ترکیبی، معمولاً از تجربه کاربری (UX) روان برخوردار نیستند و بیش از برنامه های معمول به تعمیر و نگهداری نیاز دارند. با این حال، با گذشت زمان، آنها بهتر شده اند و اکنون حتی می توانند ویژگی های خاص تلفن همراه مانند دسترسی به دوربین یا میکروفون را ارائه دهند.
React Native
React Native فریم ورکی برای ایجاد برنامه های متقابل با استفاده از HTML ،CSS و JavaScript است. بسیار شبیه به برنامه های ترکیبی است، اما ما آن را در یک دسته جداگانه قرار می دهیم زیرا بسیار پیشرفته تر و آسان تر از سایر فریم ورک ها است. React Native دارای یک انجمن بزرگ است، بنابراین استخدام توسعه دهندگان برای شما دشوار نخواهد بود. همچنین امکان ساخت سریع برنامه های کراس پلتفرم را فراهم می کند.
توسعه اپلیکیشن بومی یا کراس پلتفرم
یک وب سایت را به اپلیکیشن تبدیل نمی کند، بلکه فقط یک اپلیکیشن جداگانه بر اساس وب سایت موجود ایجاد می کند. چرا در این لیست قرار گرفته است؟ زیرا با استفاده از فناوری های بومی یا نیمه بومی، کاربران شما می توانند بهترین تجربه ممکن را بدست آورند. توسعه بومی می تواند نسبتاً پرهزینه باشد، به همین دلیل به بعضی از مشتری ها Flutter را توصیه می کنیم. یک فناوری جدید و عالی از طرف Google است که از هر دو دنیا بهترین بهره را می برد و از مولفه های بومی و منطق ساخت اپلیکیشن استفاده می کند و بسیار کاربردی است، با این وجود در هر دو سیستم عامل کار می کند، بنابراین نیازی به سرمایه گذاری در ساخت دو اپلیکیشن جداگانه برای Android و iOS ندارید.

آیا باید از یک طراح و توسعه دهنده برای تبدیل سایت به اپلیکیشن استفاده کنید؟
وبینه دارای فریم ورک های توسعه برنامه تلفن همراه است که قادر است وب سایت شما را در یک اپلیکیشن تلفن همراه قرار دهد. یک شرکت طراح و توسعه دهنده سایت و موبایل است که در زمینه توسعه تلفن همراه بومی نیز دارای یک گروه متخصص است. برنامه های بومی سریع تر، سازگارتر و از کیفیت بالاتری برخوردار هستند.
وبینه یک راه حل خوب و مقرون به صرفه برای تبدیل سایت به اپلیکیشن خواهد بود و همچنین همه امکاناتی را که یک برنامه تلفن همراه باید در اختیار کاربران خود قرار دهد، به شما ارائه خواهد داد. این همان چیزی است که به دنبال آن هستید، اینطور نیست؟
انتقال از یک وب سایت به اپلیکیشن تلفن همراه به برخی تغییرات نسبت به وب سایت فعلی شما نیاز دارد:
1. بارگیری مجدد صفحه را حذف کنید
هنگام مرور یک وب سایت معمولی، هر بار که به قسمت دیگری از سایت می روید، کل صفحه وب بارگیری می شود. اما برنامه های کراس پلتفرم اینگونه کار نمی کنند. هر زمان که چیزی تغییر می کند، وب سایت موبایل تمام اطلاعات را دوباره از سرور درخواست می کند.
با استفاده از وبینه، تمام اطلاعات مربوط به ظاهر و منطق برنامه (HTML, CSS, and JavaScript) از قبل در اپلیکیشن ذخیره شده است. تنها چیزی که برنامه از سرور درخواست می کند، اطلاعاتی مانند تصاویر، توضیحات، نام ها و قیمت محصولات است. سرور این اطلاعات را ارسال می کند و اپلیکیشن آنها را در الگو قرار می دهد.
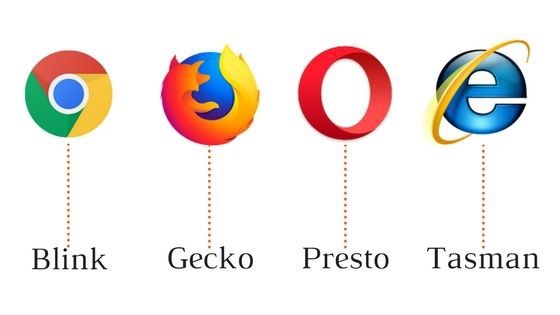
2. تبدیل به موتور رندر
هر مرورگر موتور رندر مخصوص به خود را دارد. با Google Chrome این موتور Blink نامیده می شود. موزیلا و فایرفاکس از Gecko استفاده می کند. معنی آن چیست؟ این بدان معنی است که بسته به مرورگری که وب سایت خود را باز می کنید، ممکن است کمی این امر متفاوت باشد.

علاوه بر این، هر دستگاه دارای موتور ارائه دهنده پیش فرض خود است؛ برای سامسونگ این موتور رندر مرورگر اینترنت است، در حالی که دستگاه های اپل از موتور Safari استفاده می کنند.
وقتی یک وب سایت را در یک اپلیکیشن قرار می دهیم، نمی توانیم موتور رندر را برای استفاده در نمای وب انتخاب کنیم، این موتور همیشه از موتور پیش فرض دستگاه استفاده می کند.
به همین دلیل شما باید آزمایشات زیادی را روی دستگاه های مختلف تلفن همراه انجام دهید تا مطمئن شوید برنامه شما دارای زیبایی ظاهری است و بر روی همه تلفن های همراه به درستی کار می کند. علاوه بر این، اگر اپلیکیشن کراس پلتفرم را روی دستگاهی با نسخه قدیمی Android نصب کنید، احتمالاً از HTML5 یا برخی SDK محلی پشتیبانی نمی کند.
در این حالت دو گزینه پیش رو دارید:
1) توسعه دهندگان وب شما می توانند وب سایت را برای نسخه های قدیمی Android تطبیق دهند.
2) می توانید حداقل نسخه Android را که برنامه شما روی آن کار می کند تعیین کنید و این را در Play Store تنظیم کنید. در این حالت، کاربران نسخه های قدیمی حتی برنامه شما را در نتایج جستجو مشاهده نمی کنند.
3. با تجزیه و تحلیل جدید ادغام شوید
اگر می خواهید وب سایت را به اپلیکیشن تبدیل کنید، به تجزیه و تحلیل اپلیکیشن نیاز خواهید داشت. تجزیه و تحلیلی که اکنون دارید، اطلاعات مربوط به وب سایت را جمع آوری می کند. با یک برنامه، باید شعبه دیگری برای تجزیه و تحلیل ایجاد کنید تا با تجزیه و تحلیل وب سایت شما مغایرت نداشته باشد.

راه دیگر برای حل این مشکل استفاده از شناسه است، که نشان می دهد کدام بازدید از اپلیکیشن و کدام یک از وب سایت است.
4. ناوبری و رابط کاربر را پیاده سازی کنید
به وب سایت خود نگاهی بیندازید. شما احتمالاً لیستی از محصولات دارید و هر محصول مشخصات خاص خود را با توضیحات، قیمت و سایر اطلاعات دارد.
چطور به صحفه قبل برگردید؟ اگر اپلیکیشن Android ایجاد کرده اید، کاربران می تواندد از دکمه بازگشت استفاده کنند، اما اگر می خواهید وب سایت را به اپلیکیشن iOS تبدیل کنید، خب... شما باید از نوار ناوبری در iPhone استفاده کنید.

در یک اپلیکیشن موبایل برای حل این مشکل دو راه وجود دارد:
_ در سمت وب سایت؛ می توانید پیمایش را در خود وب سایت پیاده سازی کنید.
_ در سمت اپلیکیشن؛ می توانید دکمه های ناوبری را در برنامه ای که وب سایت را پیچیده کرده است پیاده سازی کنید.
5. حافظه محلی و منطق حافظه پنهان را ارائه دهید
یک مرورگر جاوا اسکریپت، تصاویر، HTML و سایر اطلاعات را در یک حافظه نهان ذخیره می کند. یک مرورگر می تواند دارای تمام منطق مربوط به حافظه محلی و داده های ذخیره شده باشد. یک راه حل کراس پلتفرم فقط دارای نمای وب است، بنابراین هیچ اطلاعاتی را ذخیره نمی کند و این مورد دیگری است که توجه ما را می طلبد.
اگر نمی خواهید اپلیکیشن شما با هر بار بارگیری داده زیادی استفاده کند، باید حافظه محلی و حافظه پنهان را در اپلیکیشن تلفن همراه خود ایجاد کنید.
6. منطق بارگیری را ارائه دهید
قطعاً باید یک بارکننده (لودر) را پیاده سازی کنید! عمل نامناسبی است که باعث می شود کاربران منتظر بارگذاری صفحه ای بمانند و جز یک صفحه سفید چیزی به آنها نشان داده نمی شود. این در وب سایت های تلفن همراه اتفاق می افتد، اما هرگز نباید در یک اپلیکیشن این اتفاق تکرار شود. انتقال صفحه اغلب در برنامه های کراس پلتفرم اتفاق می افتد، به خصوص اگر مشتریان شما از اینترنت تلفن همراه استفاده می کنند.

کاربران خود را هنگام بارگیری رها نکنید. برخی از انیمیشن ها را اضافه کنید تا به کاربران اطلاع دهند که همه چیز مرتب است و در عرض چند ثانیه صفحه را خواهند دید.
اینها تقریباً تمام مراحلی است که شما باید برای سازگاری وب سایت خود انجام دهید تا بتوانید آن را به یک اپلیکیشن تبدیل کنید.
چه اتفاقی برای وب سایت اصلی می افتد؟
بعد از اینکه در زمینه ناوبری، تجزیه و تحلیل، منطق حافظه پنهان و سایر مواردی که در اینجا ذکر کردیم کار کردید، دو نسخه فعال از وب سایت خود خواهید داشت.
هر یک از آنها دارای یک شناسه هستند؛ یک عنوان HTML ساده در درخواستی که برنامه ارسال می کند. هنگامی که یک کاربر از طریق یک مرورگر به وب سایت شما دسترسی پیدا می کند، سرور نسخه اولیه وب سایت شما را ارسال می کند.
اگر یک مشتری از اپلیکیشن شما استفاده کند، سرور آن را تشخیص می دهد و نسخه سازگار را با تمام تغییرات و ویژگی های جدید ارسال می کند. علاوه بر این، تمام این راه حل های جداگانه که برای رفع محدودیت های توسعه کراس پلتفرم استفاده می شود، نیاز به توجه دائمی تیم توسعه وب شما دارند.
تصور کنید که می خواهید نوار منوی خود را در وب سایت تغییر دهید اما در آنجا یک دکمه ناوبری دارید. در این حالت، شما باید نه تنها در نسخه اولیه وب سایت خود بلکه در نسخه مناسب برای اپلیکیشن خود این تغییر را ایجاد کند، در غیر این صورت برنامه شما به درستی عمل نخواهد کرد.
تمام نسخه های جدید وب سایت شما و همه راه حل ها و تغییراتی که می خواهید ایجاد کنید باید کپی و دوباره مورد استفاده قرار گیرند. بنابراین یک برنامه کراس پلتفرم، مانند هر برنامه دیگری، نیاز به توجه مداوم دارد. وبینه می تواند به شما کمک کند وب سایت خود را با یک اپلیکیشن موبایل تطبیق دهید.
پس از ایجاد یک برنامه تلفن همراه، فراموش نکنید که مشتریان فعلی و بالقوه خود را در مورد آن مطلع کنید. یک یادآوری به وب سایت های خود اعم از موبایل و دسک تاپ ارسال کنید و پیوندی را به فروشگاه App و فروشگاه Google Play، کافه بازار، سیب اپ و... به اشتراک بگذارید تا مشتریان بتوانند آن را دانلود کنند.
هزینه تبدیل وب سایت به اپلیکیشن چقدر است؟
هزینه تبدیل وب سایت به اپلیکیشن به شدت به تعدادی از ویژگی ها و فناوری که برای پروژه انتخاب می کنید بستگی دارد. می توانید از مبدل استفاده کنید، یا یک برنامه کراس پلتفرم ایجاد کنید که یک محصول دیجیتالی جداگانه باشد. با این حال، همچنان مقدار زیادی پس انداز خواهید داشت، زیرا تغییر و پشتیبانی از برنامه شما آسان تر خواهد بود، و همچنین برای هر دو سیستم عامل کار خواهد کرد.
هزینه تبدیل وب سایت به اپ نیز به توسعه دهندگان و نرخ آنها بستگی دارد، هرچه یک برنامه نویس در هر ساعت بیشتر هزینه کند، در پایان پروژه باید هزینه بیشتری پرداخت کنید. برای صرفه جویی در هزینه نیز می توانید به دنبال مواردی در داخل کشور باشید، این امر به شما امکان انتخاب گسترده تری از توسعه دهندگانی را می دهد که هزینه کمتری دریافت می کنند.
شما می توانید وب سایت خود را با استفاده از سرویس های آنلاین خارجی و یا ایرانی که خارجی ها معمولا کارایی بهتری دارند به اپ های اندروید یا IOS تبدیل کنید. در این روش نیاز به باز نویسی و طراحی مجدد موبایل نیست بلکه با استفاده از مرورگر داخلی اندروید یا IOS وب سایت خود را به صورت رسپانسیو مشاهده کنید.

این روش بسیار سریع و کم هزینه است و برای همه وب سایت های رسپانسیو قابل استفاده است. وب سایت های خبری و فروشگاه های اینترنتی به راحتی می توانند وب سایت خود را با استفاده با این روش به اپ موبایلی تغییر دهند و نسخه قابل نصب را روی وب سایت یا مارکت های موبایلی قرار دهند.
روش های متفاوتی برای این کار وجود دارد که تولید نسخه اندروید از ios ساده تر و کم هزینه تر می باشد. در این روش با استفاده از یک Starter kit پروژه اندروید درون android studio به صورت web view ساخته می شود. روش های دیگر، استفاده از نرم افزارهای پولی است که برای تبدیل سایت به اپ از شما هزینه می گیرند .
ما در وبینه وب سایت ها را به صورت تحت وب و رسپانسیو طراحی می کنیم تا به خوبی بدون نیاز به ساخت اپ جداگانه نسخه اندروید را به شما تحویل دهیم.
و کلام آخر اینکه یک اپلیکیشن ساخته شده در وبینه زمان و هزینه زیادی نخواهد برد و به شما امکان ورود به بازار جدید را می دهد. همچنین به شما درکی از توانایی های جدیدی که برای ارتقا و رشد تجارت خود دارید، ارائه خواهد داد.
توسعه (و مهمتر از همه پشتیبانی) چنین برنامه ای نیاز به نظم و انضباط بسیار قوی دارد. یک برنامه بومی به شما امکان می دهد مشتریان وفادار بیشتری کسب کنید زیرا با ایجاد UX خیلی بهتر می توانید تبدیلات را بهینه سازی کنید.